ADOBE:第一篇 AE彩色字母走线动画设计
很久没有做过动效了,主要是又费时间又费精力,而且比较懒,所以做的比较粗糙,第一次写AE教程,尽量写的详细一点。如果有漏了的欢迎补充。
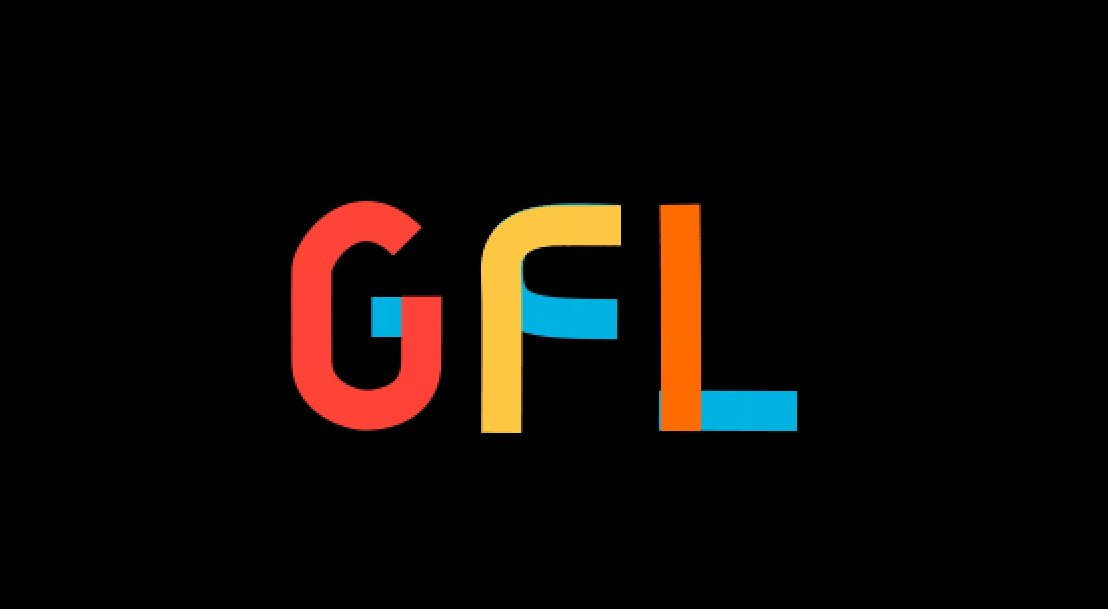
先来看一下今天我们要实现的效果。

准备工作
软件
所需要的软件如下:
Adobe Photoshop 2022
Adobe After Effects 2022
需要用到的字体是:
Gilbert
需要用到的AE插件是:
Motion2
下载链接
百度网盘链接:https://pan.baidu.com/s/1mw8B-VWedbKSZzMlduSZmQ?pwd=miai
提取码:miai
注意事项
- PS和AE建议安装在默认路径下面。
- 下载好字体之后,双击打开就可以安装了。
- Motion2的安装阅读目录下的txt文档即可。
- 使用快捷键要切换到英文模式。
PS部分制作
新建一个文件夹,用来存放工程文件。
新建工程文件
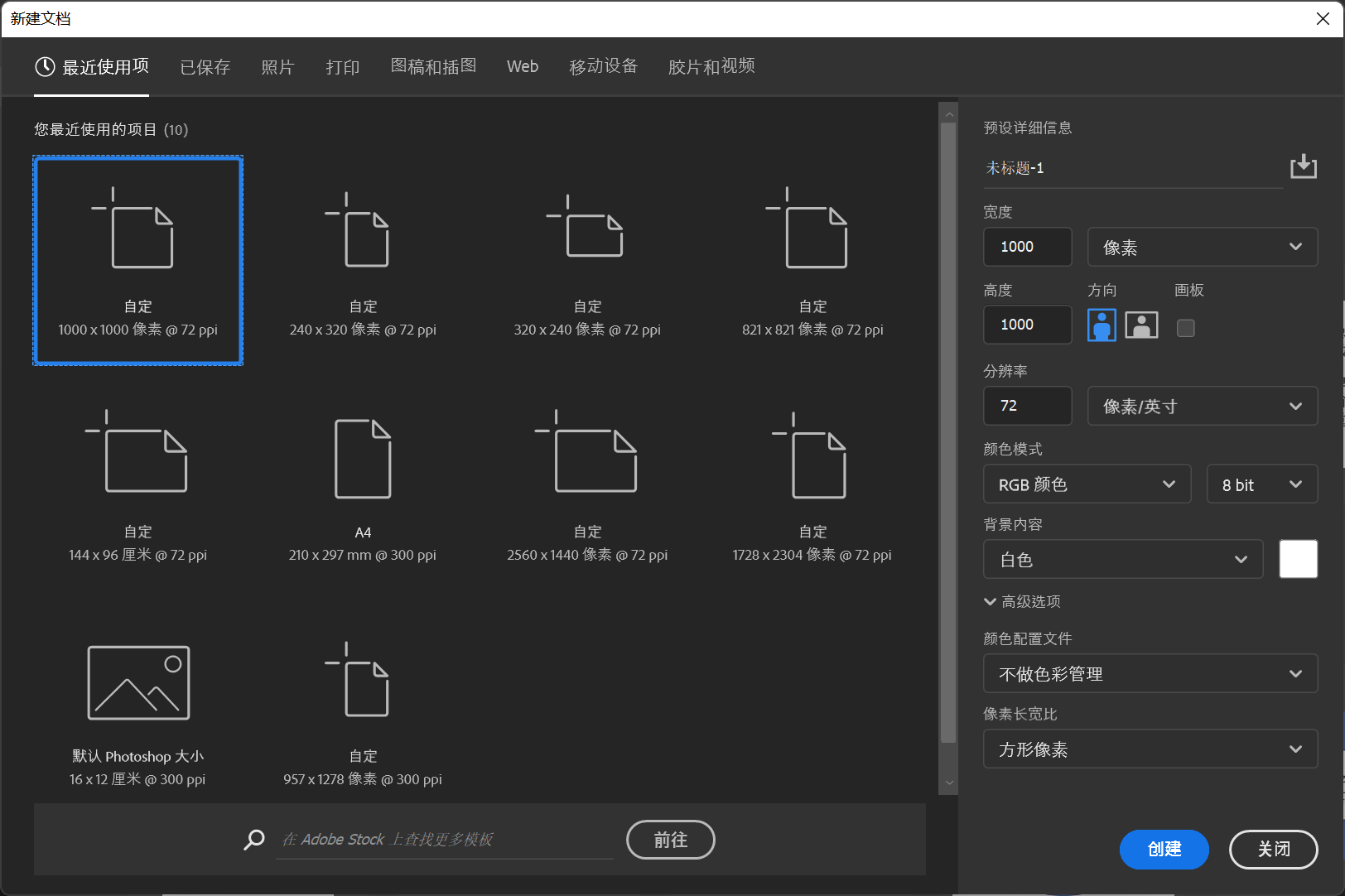
首先打开PS,然后新建一个文档【Ctrl N】,然后参数如下所示:

然后将文档保存到刚刚创建的工程文件夹里面。
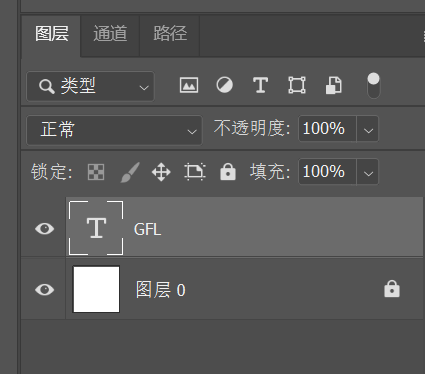
创建文本图层
使用横排文本工具【T】,也可以在左侧工具栏可以找到。

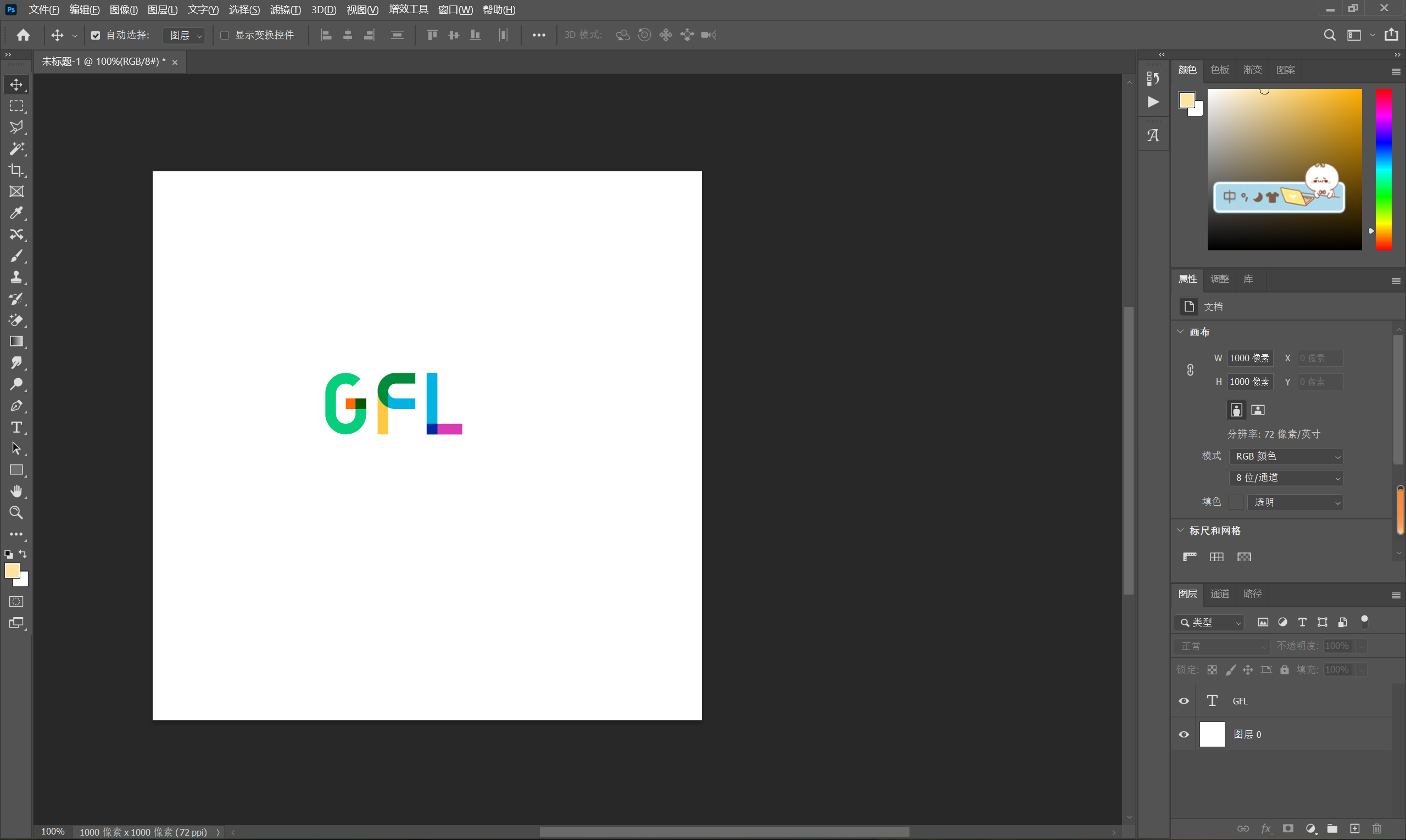
输入想要制作的字母,我这里写的是GFL,可以随意写。

然后切换到移动工具【V】

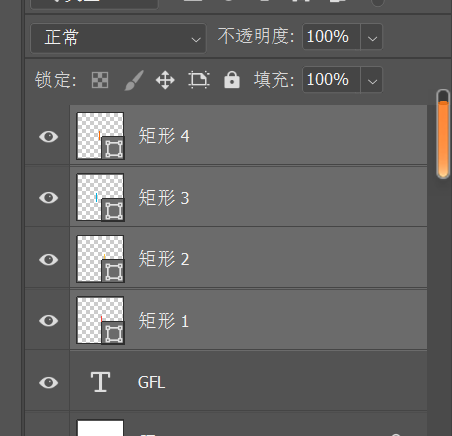
在右下角点击选中文字图层,然后全选文档【Ctrl A】。

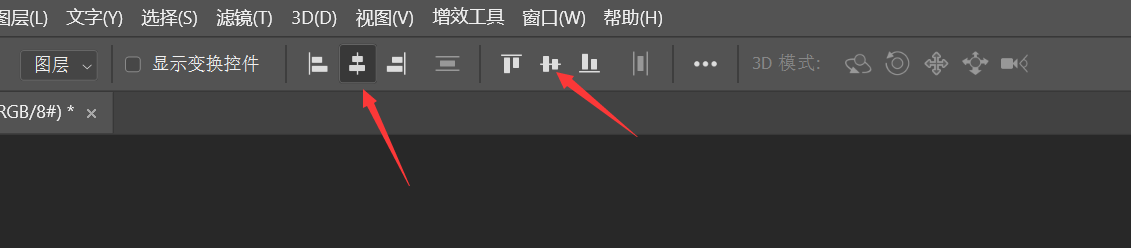
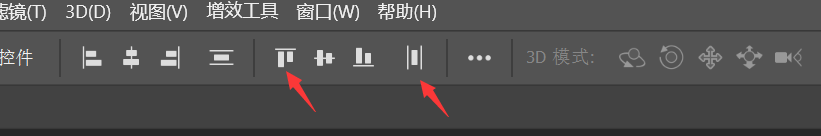
依次点击窗口上方的垂直居中对齐,以及水平居中对齐,将文字图层居中。

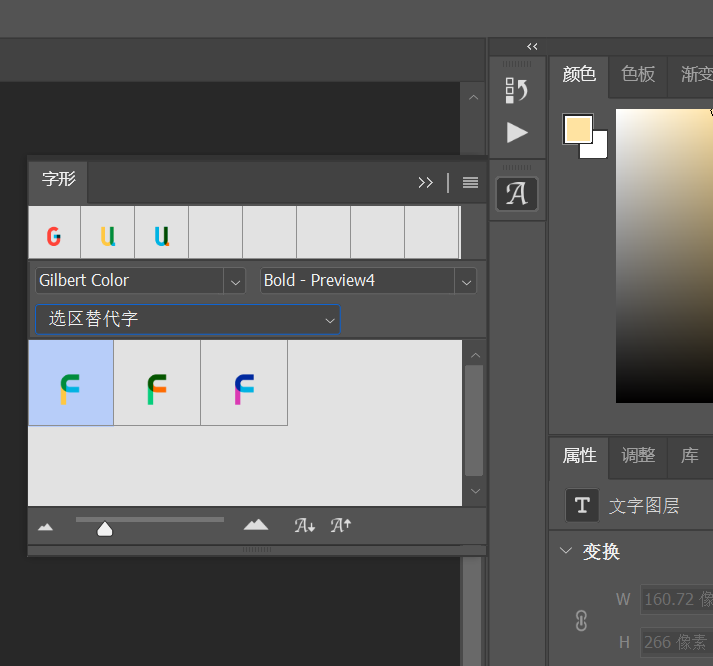
取消选区【Ctrl D】,双击文字,选中单个字母,使用窗口旁边的字形工具可以更改字形颜色等等,双击即可替换。

测量参数
观察字形有多少种颜色,我们就创建多少个线条。比如我这里一共有红,蓝,黄,橙4种颜色,那就创建4个线条。(叠加的颜色不算)

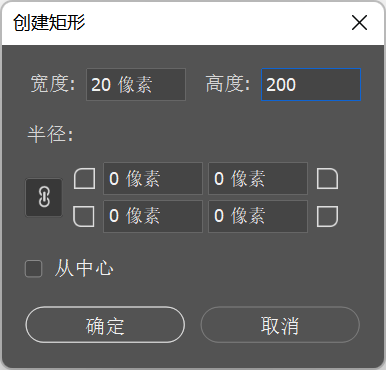
这里的字体大小是160点,线条宽度是20px,如果是其他宽度的线条可以自己调整。所以我们现在需要创建的矩形宽度是20px,长度为200px。
创建线条
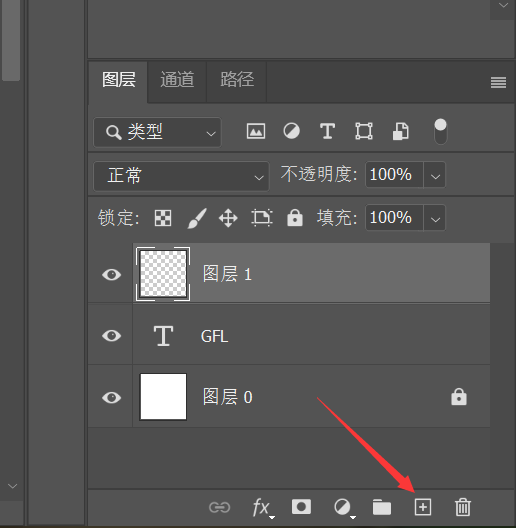
新建一个空白图层【Ctrl Shift N】

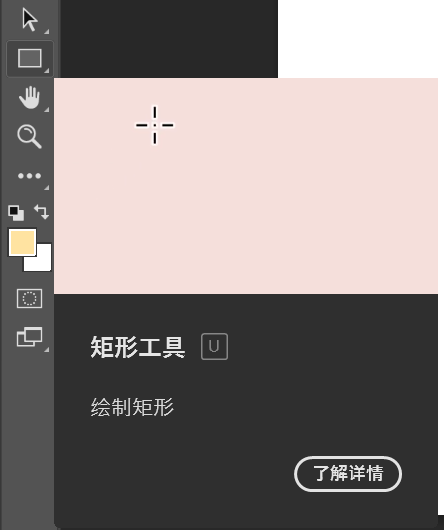
选中矩形工具【U】

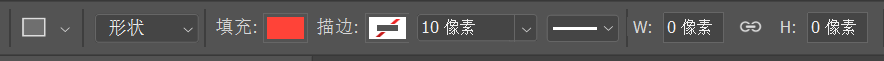
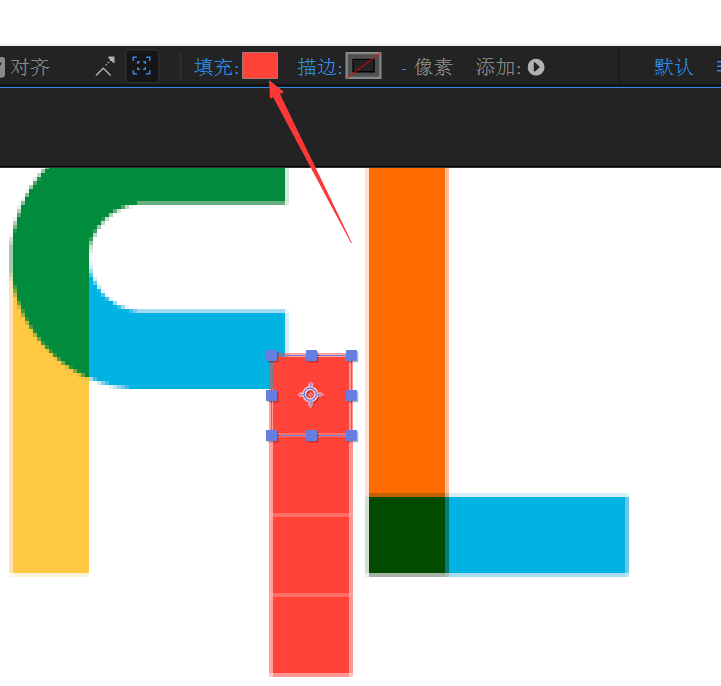
更改矩形的参数,填充颜色,点击之后按住【Alt】不要松开,移动到字母上面可以直接吸取字母的颜色。描边工具点击之后,选择最上方斜杆为无填充。

然后在图层里面点击一下,出现创建矩形的选项

使用移动工具【V】,移动线条到合适的位置,可以随意一点,没有要求。

点击一下空白处,再次使用矩形工具【U】,更改填充颜色,然后创建剩下的几个矩形。每次创建完之后都要先使用移动工具点一下空白处取消图层选择。

可以先在脑海中构思一下线条的走线动画,然后调整颜色的顺序。
按住【Ctrl】依次选中四个矩形图层

依次点击上面的顶对齐和水平分布。

动画路径
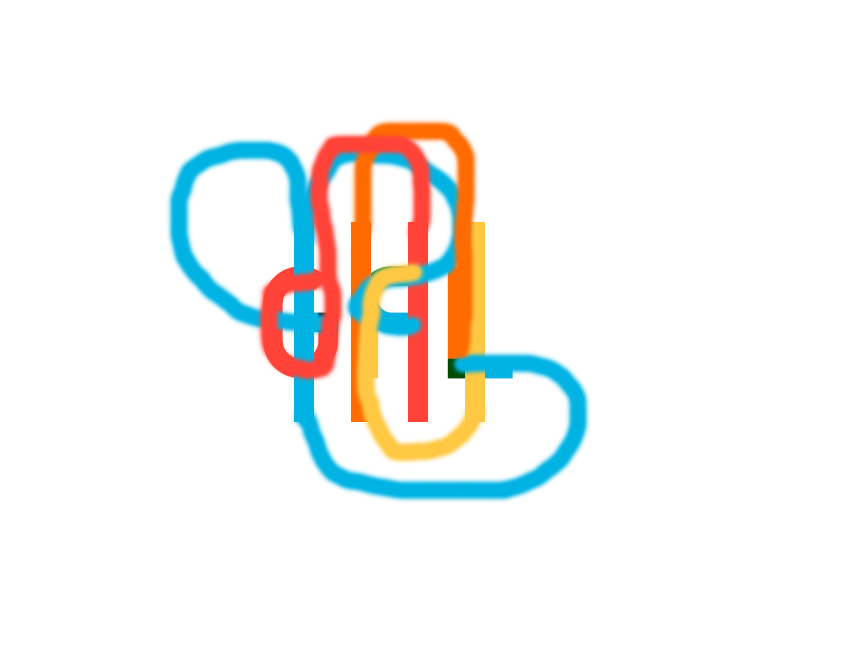
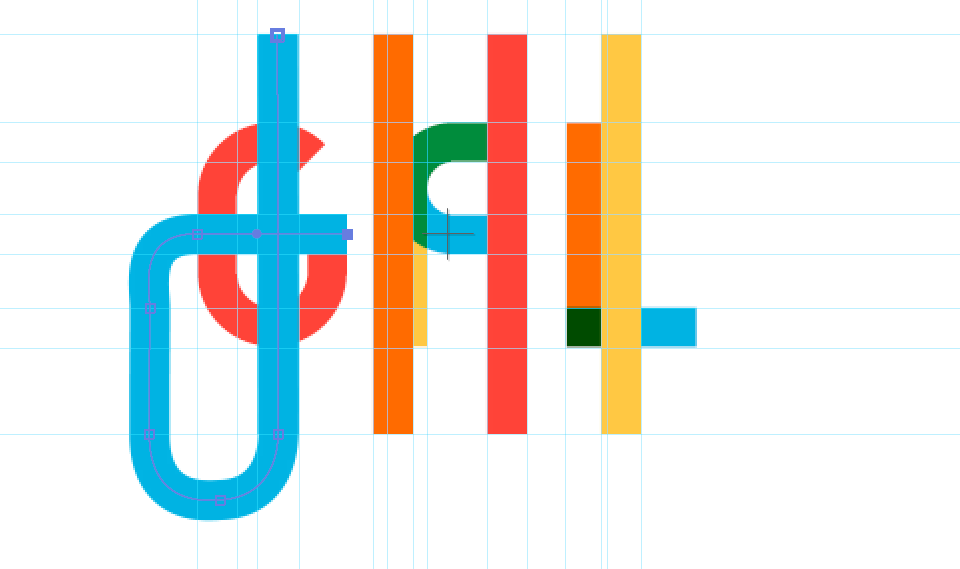
大致绘制一下动画的路径。
新建图层【Ctrl Shift N】,然后使用画笔工具【B】简单绘制一下
先更改前景色,点击之后直接吸取矩形颜色就可以了

然后直接绘制动画路径,这个随便画,但是注意转弯半径不宜过小,尽量大一点,一个线条可以分裂多个。

导出PNG图片
选中所有的矩形和线条合并组【G】,然后取消小眼睛显示。
小提示:图层0的也要取消,我这里忘记了。

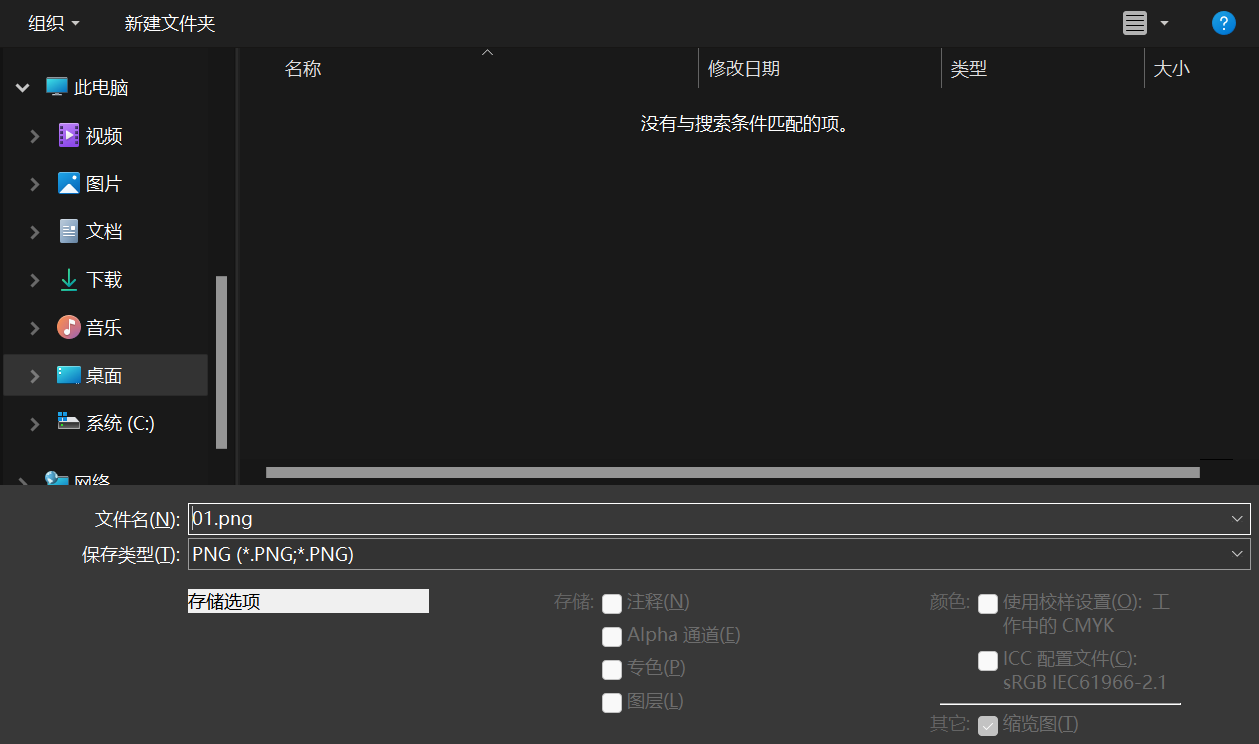
按【Ctrl Alt S】保存副本,保存类型选择格式为PNG格式。

然后再把小眼睛打开,关闭文本的小眼睛。
小提示:图层0的也要取消,我这里忘记了。

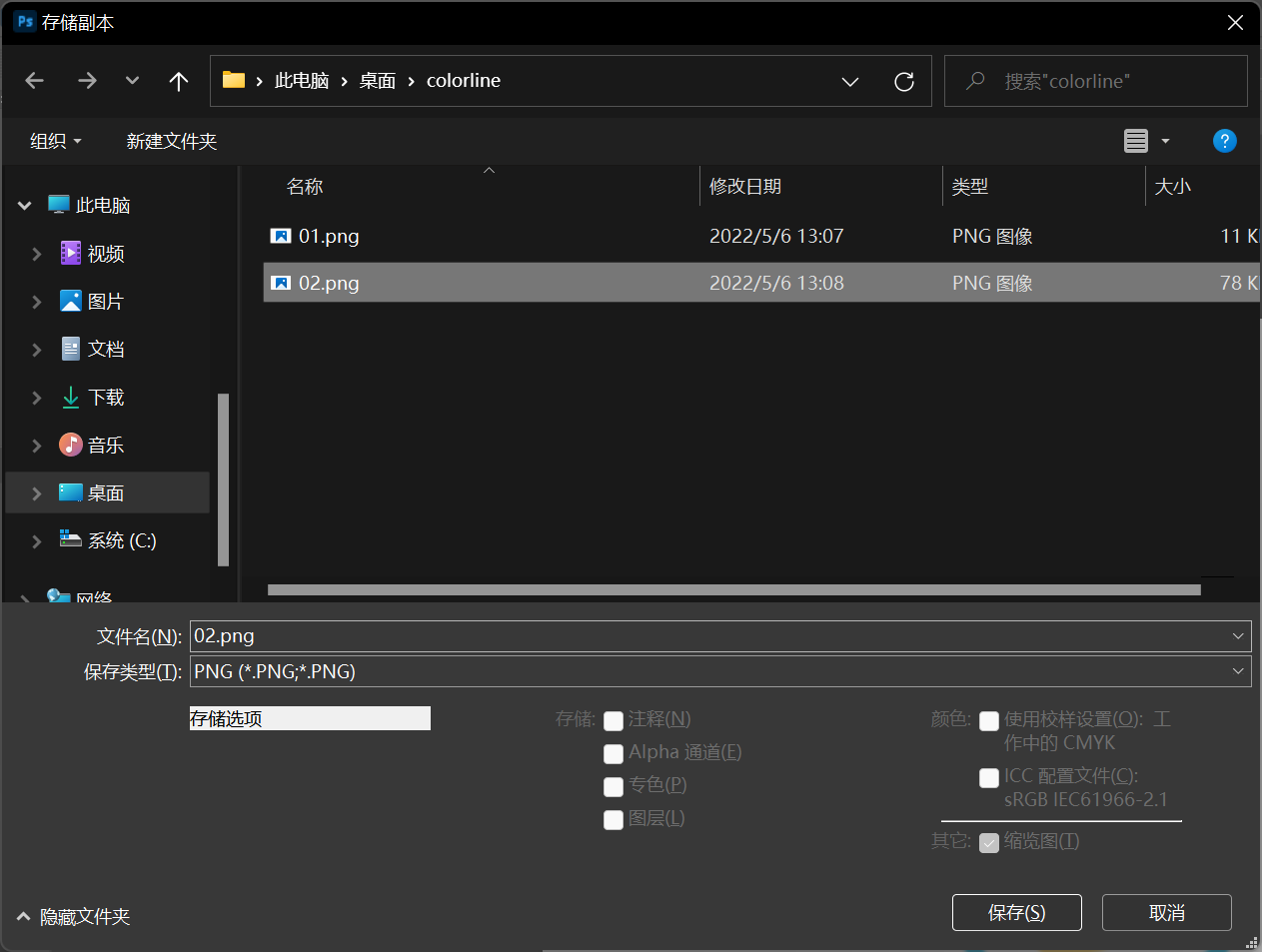
再次保存【Ctrl Alt S】。

保存psd文件【Ctrl S】,然后关闭PS软件。
AE部分制作
AE的有一些快捷键和PS是有所不同的,注意一下就好。
小技巧:
- 按住【Ctrl】再滑动鼠标滚轮可以放大缩小画面
- 按住【空格】键,鼠标会变成小手手,这个时候可以拖动画面
新建AE合成
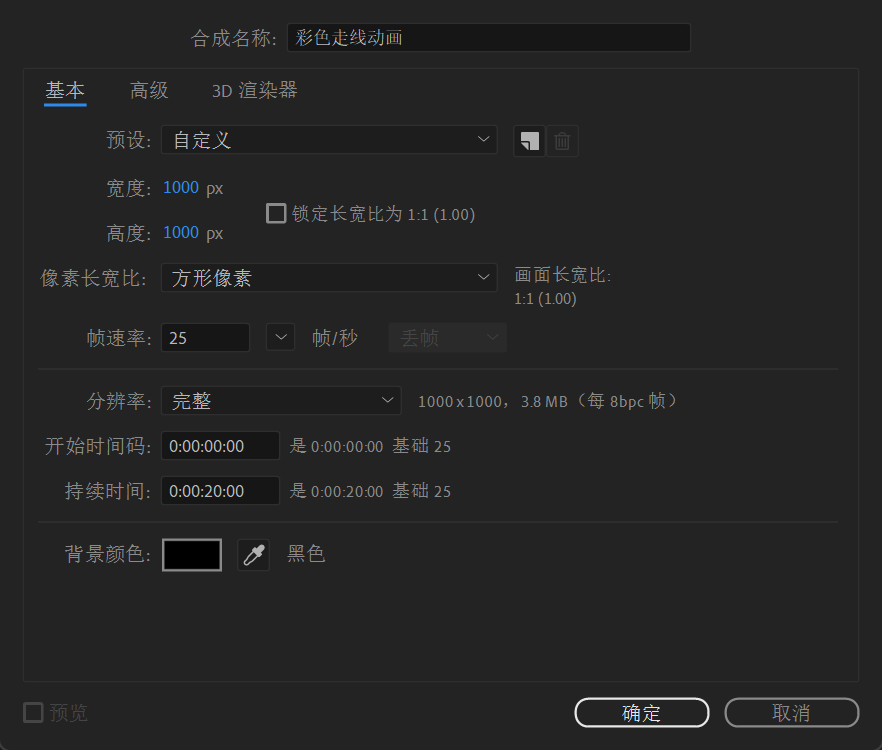
我们打开AE,然后新建一个合成【Ctrl N】

保存项目到一开始新建的文件夹中【Ctrl S】,命名为彩色走线动画.aep。
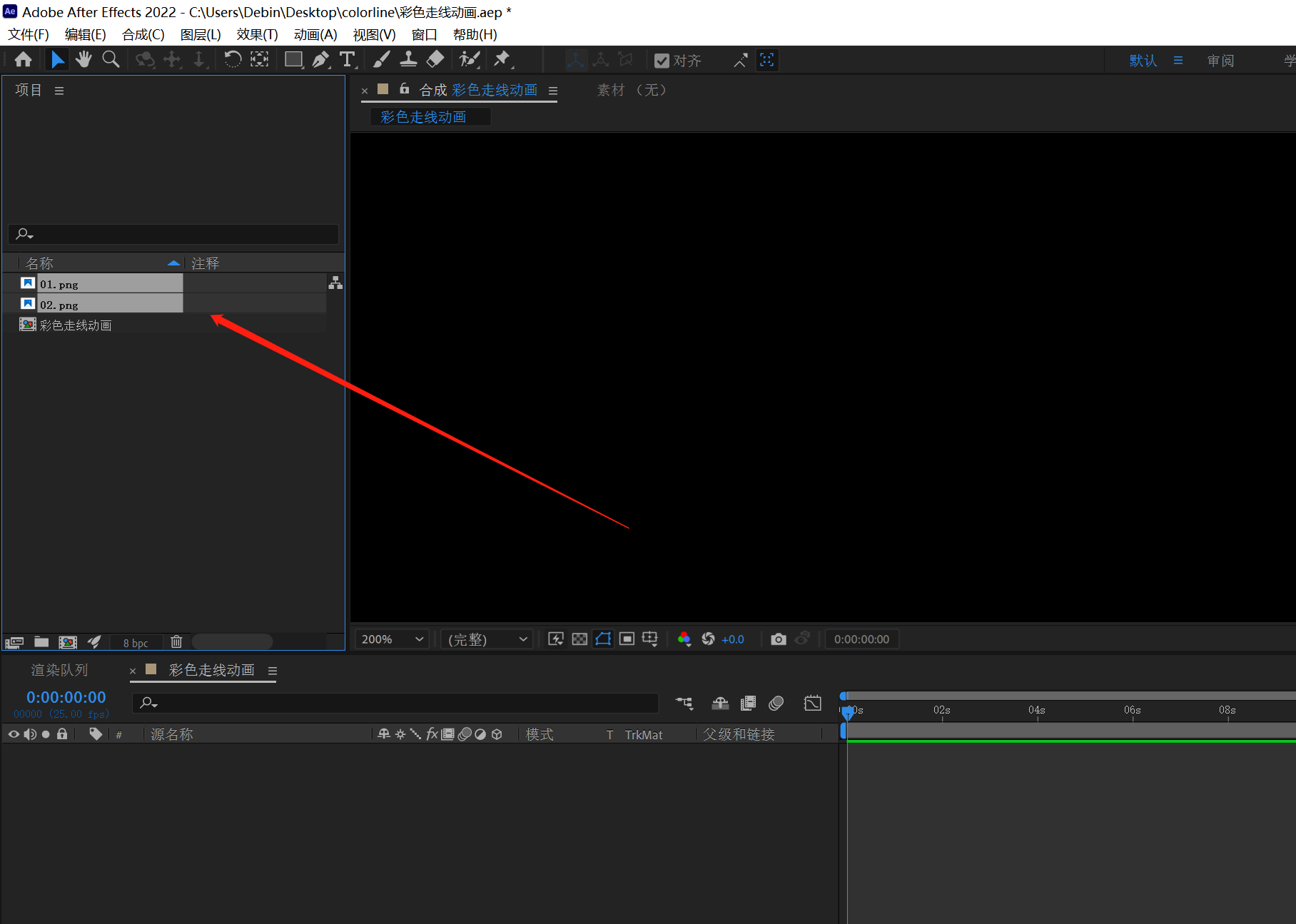
然后将刚刚的01.png和02.png拖入工作区。

创建矩形
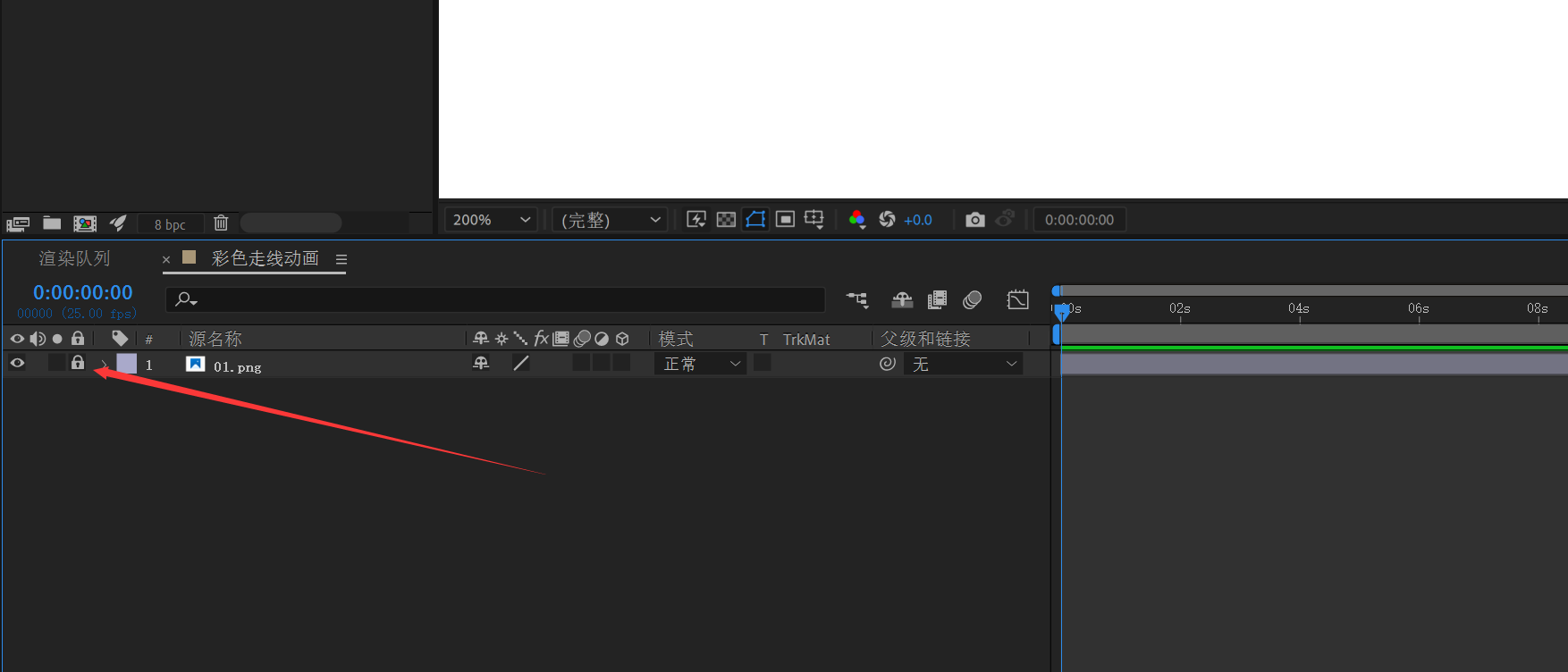
将01.png拖入时间轴里面,然后锁定它。

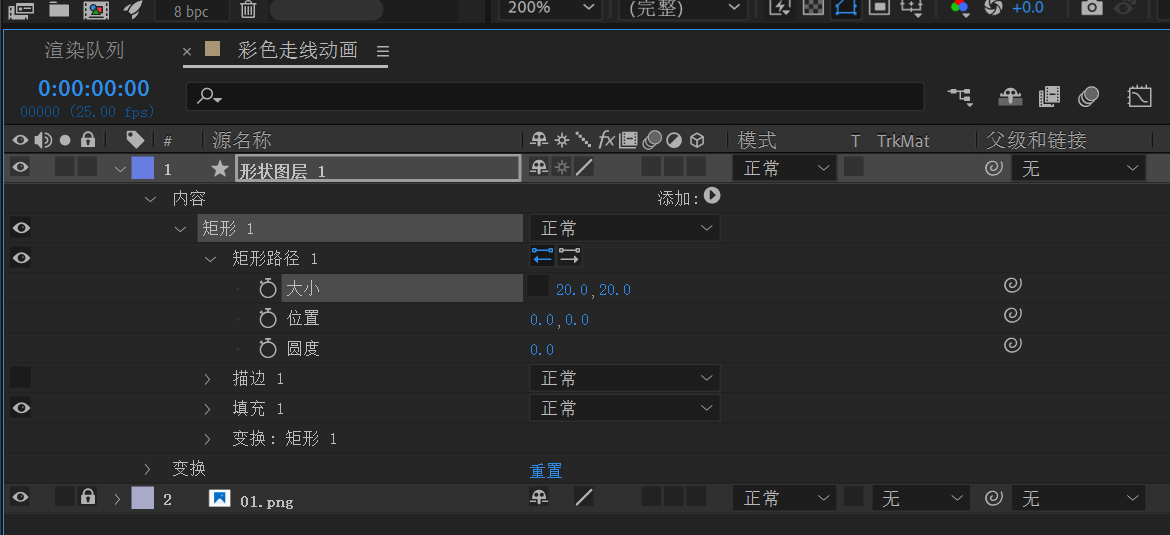
使用矩形工具【Q】,按住【Shift】新建一个正方形,随意大小,然后在矩形大小里面,修改参数为20,20

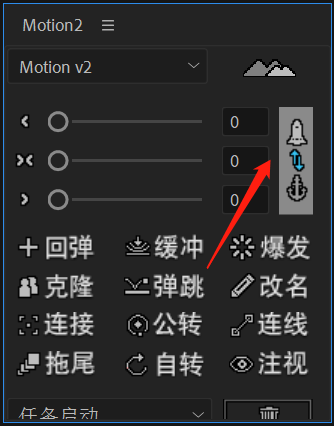
这个时候再点击ae窗口最上面的 窗口->Motion2.jsxbin
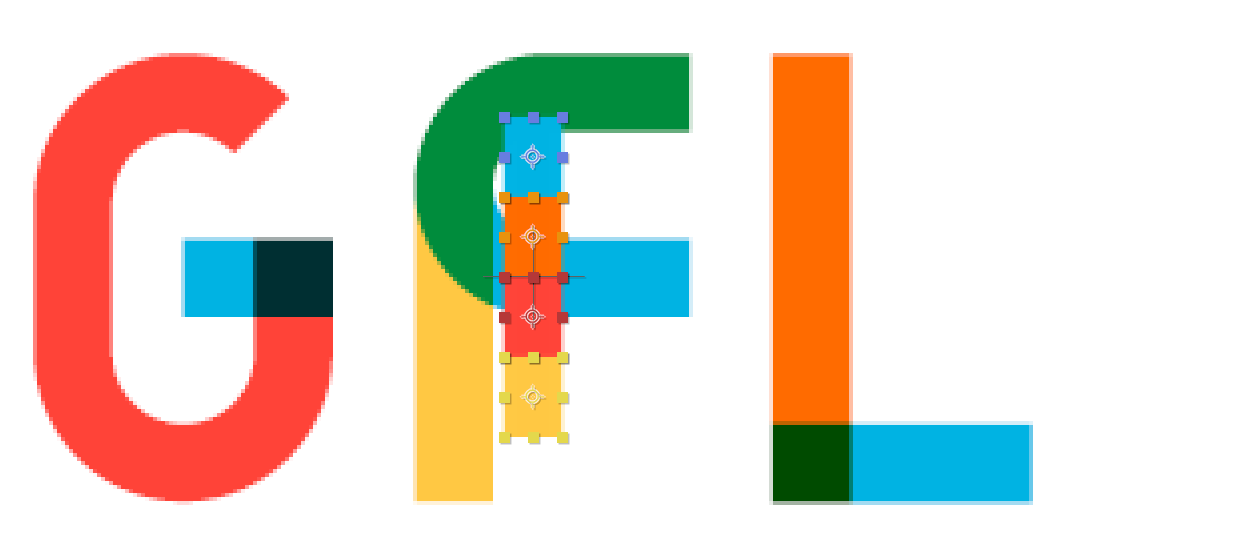
调整锚点模板,先点击这里:

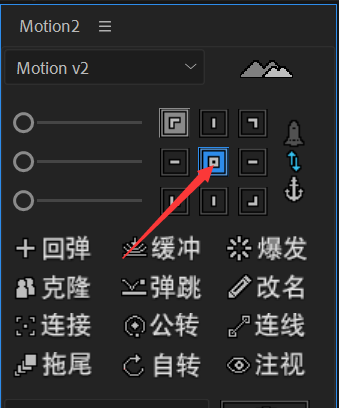
再点击中间方形的按钮。

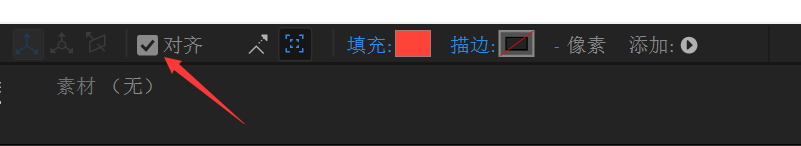
再选择选取工具【V】,然后选择对齐。

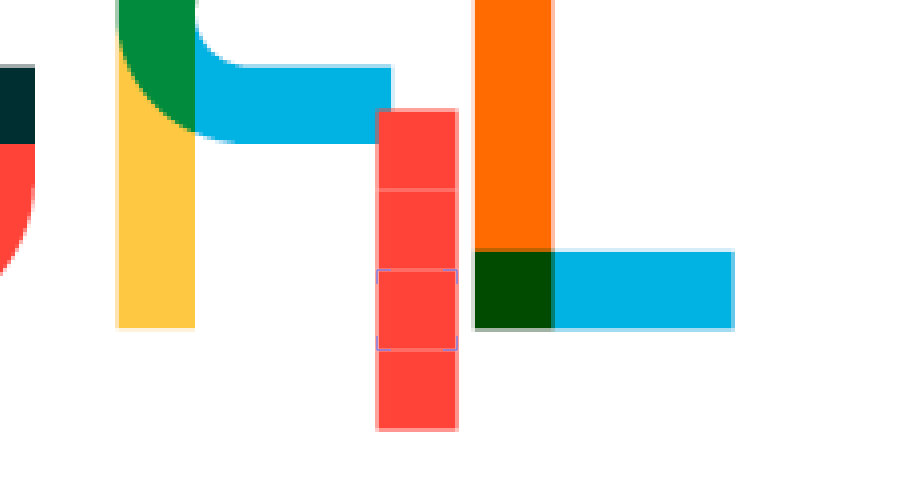
然后复制一份【Ctrl D】矩形,将复制出来的矩形移动到刚刚那个矩形的下面
可能不是那么好移动,按住【Ctrl】滑动滚轮放大之后,多试几次就好了。
一共创建4个矩形。

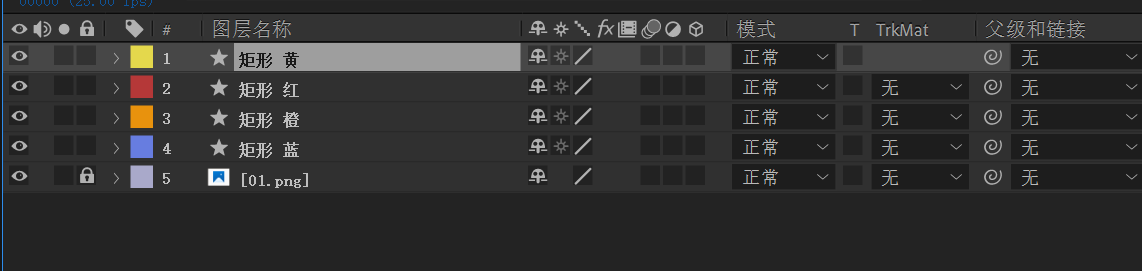
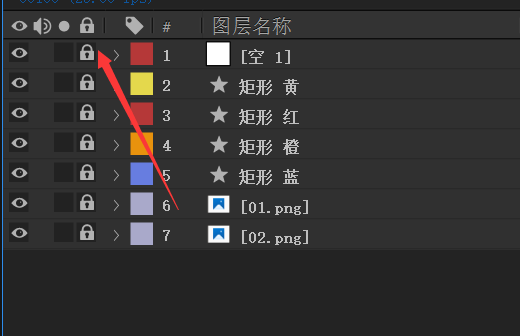
选中矩形图层,按【ENTER】给图层依次重命名,按照之前设定好的颜色顺序。
然后点击前面的标签,修改为一致,为了方便辨认。

选中图层,打开填充

然后使用里面的吸管工具吸取字母上的颜色,就是刚刚一开始预设的。

创建缩放动画
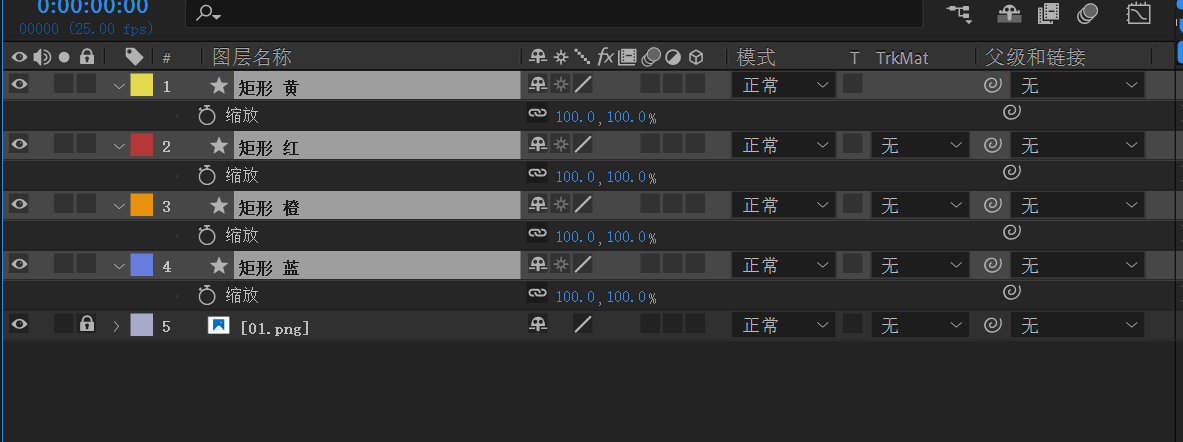
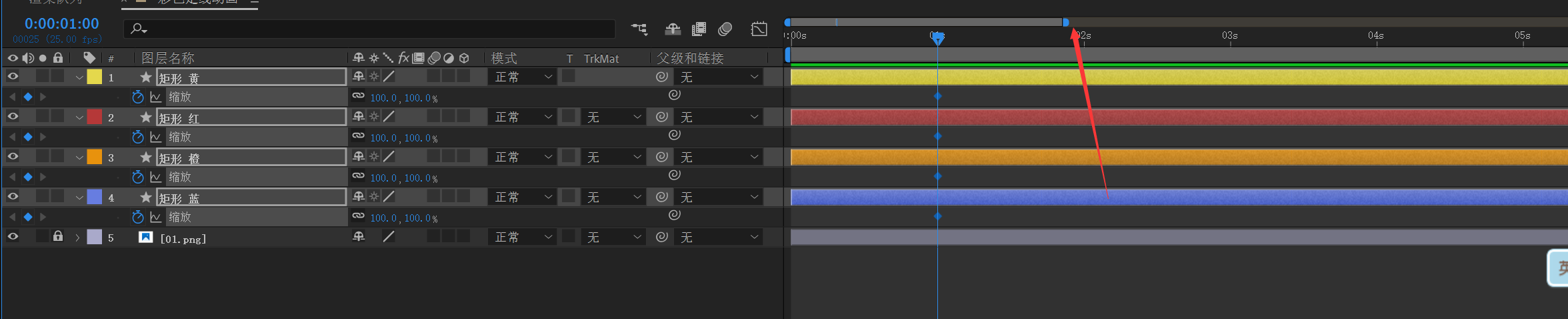
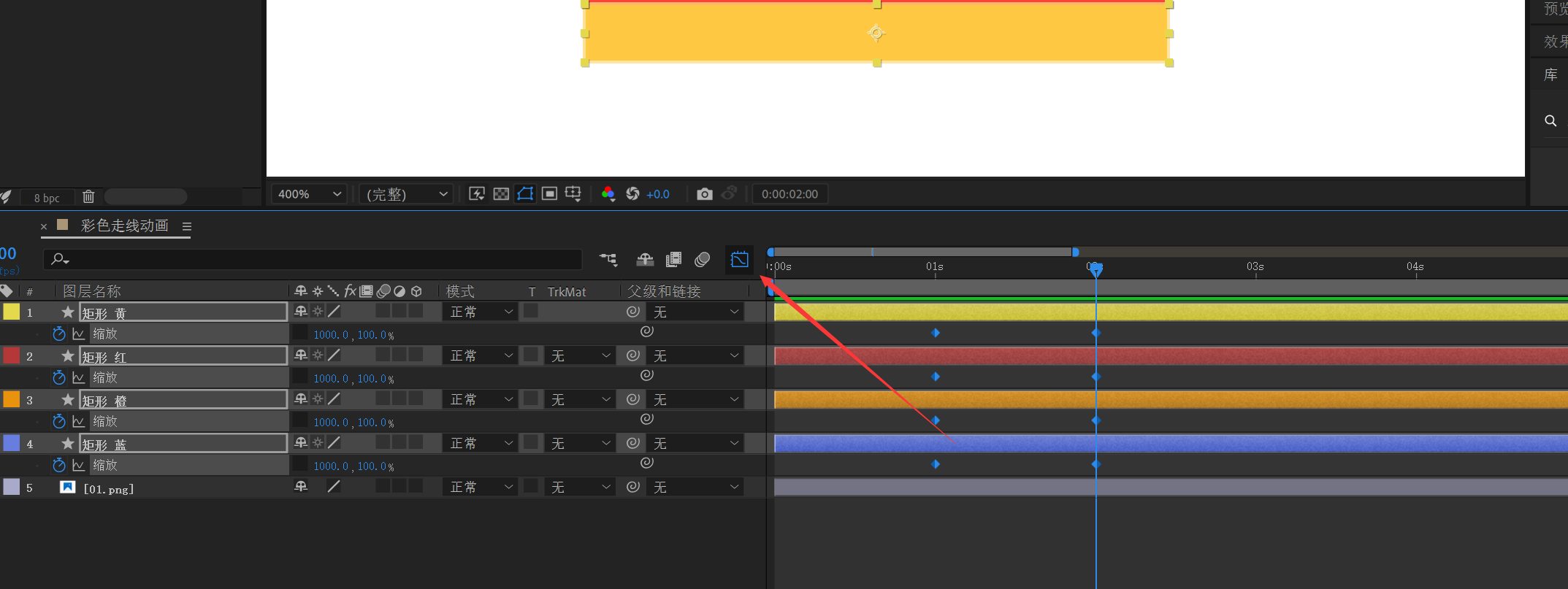
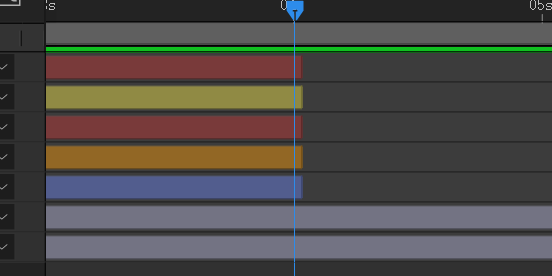
先选中4个矩形图层(按住【Ctrl】),然后,再按【S】打开缩放

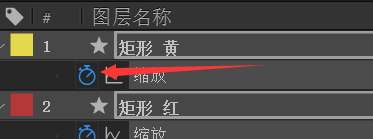
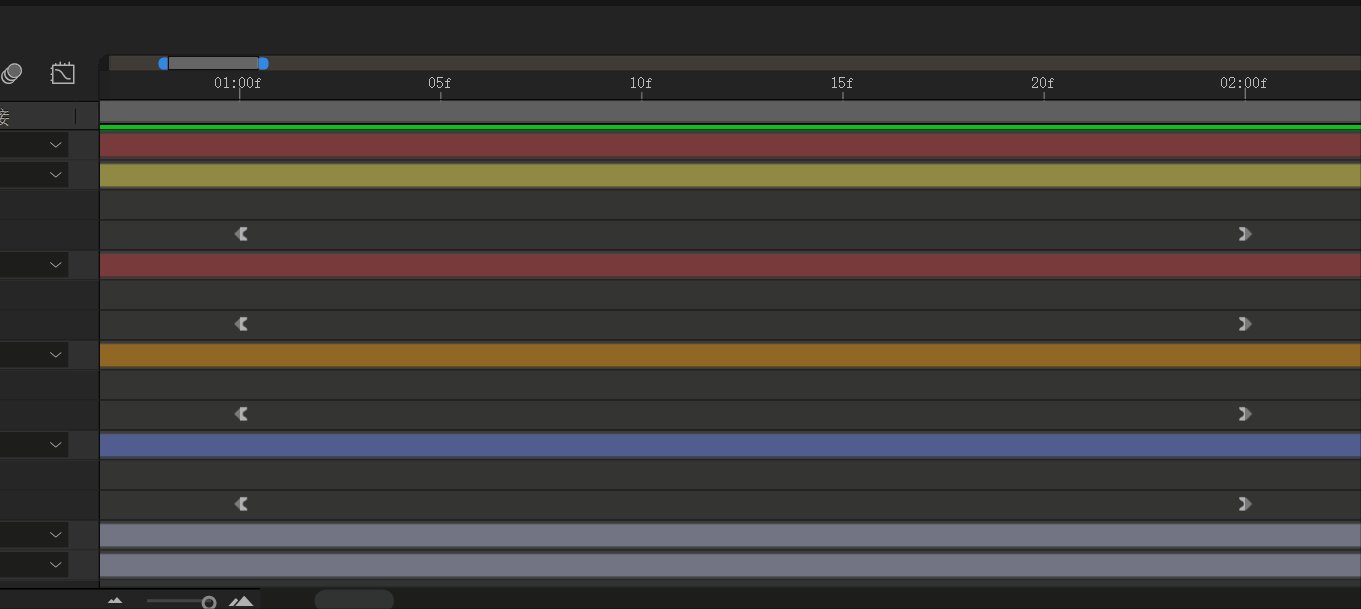
再定位时间轴到1s,然后点击缩放前面的码表,在1s位置打上缩放关键帧。

小提示:缩放箭头所示的滑条可以控制时间轴显示的比例。

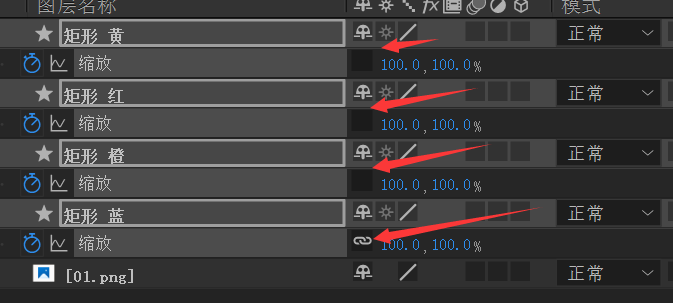
将4个图层的链接都取消。

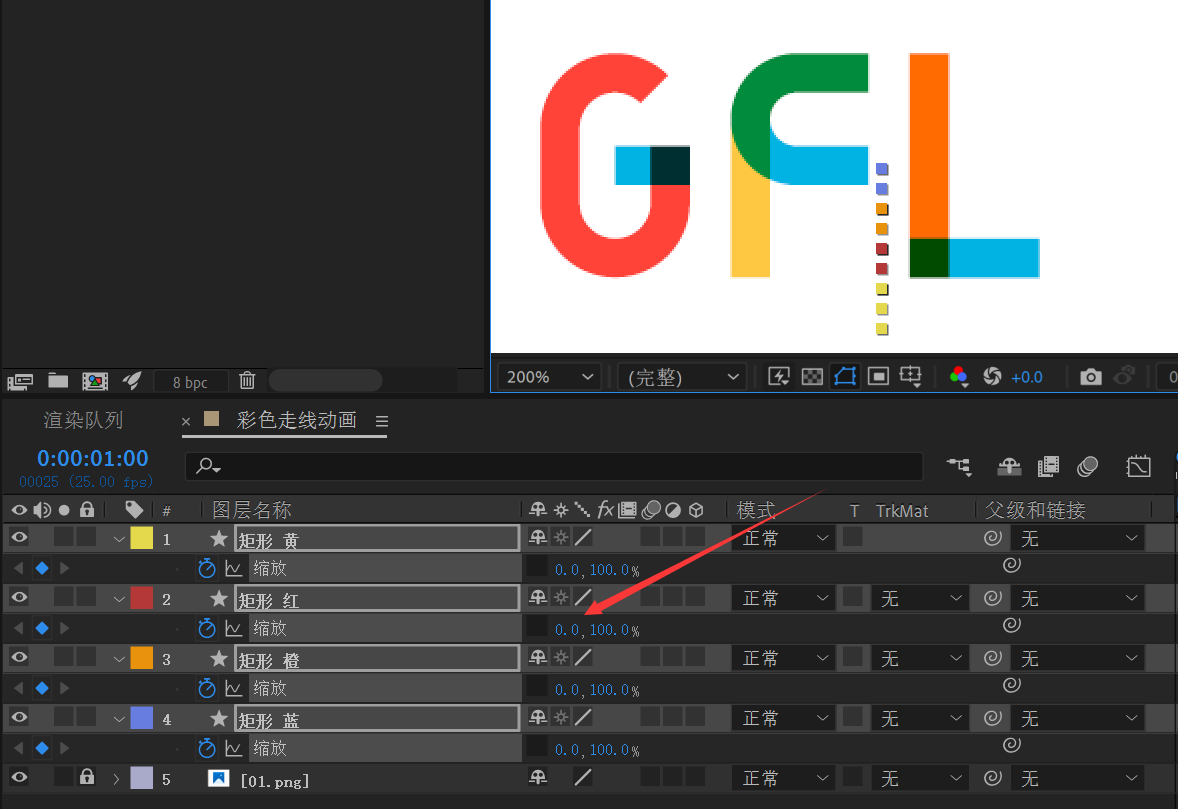
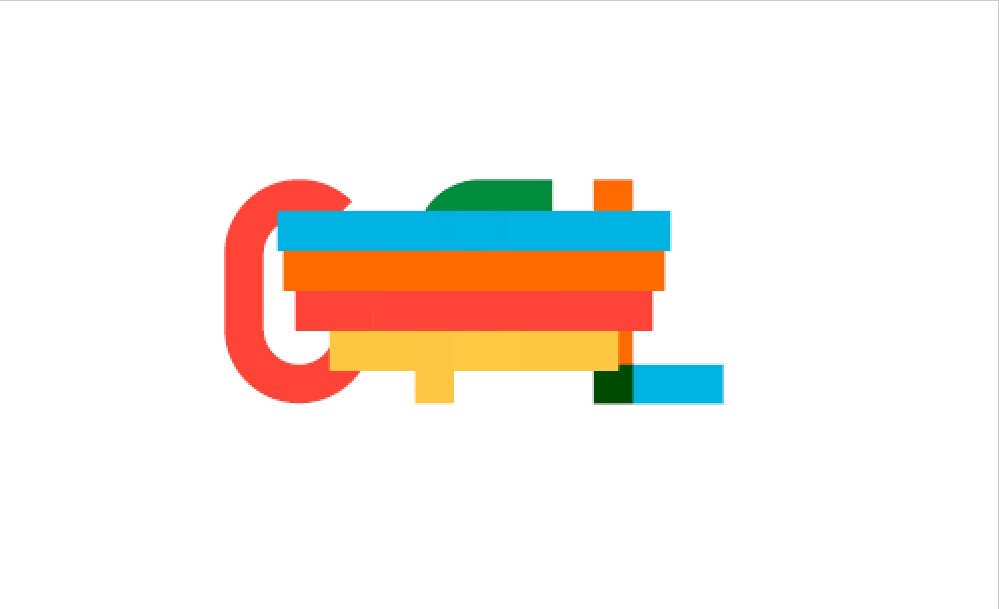
并且将矩形宽度调整为0.

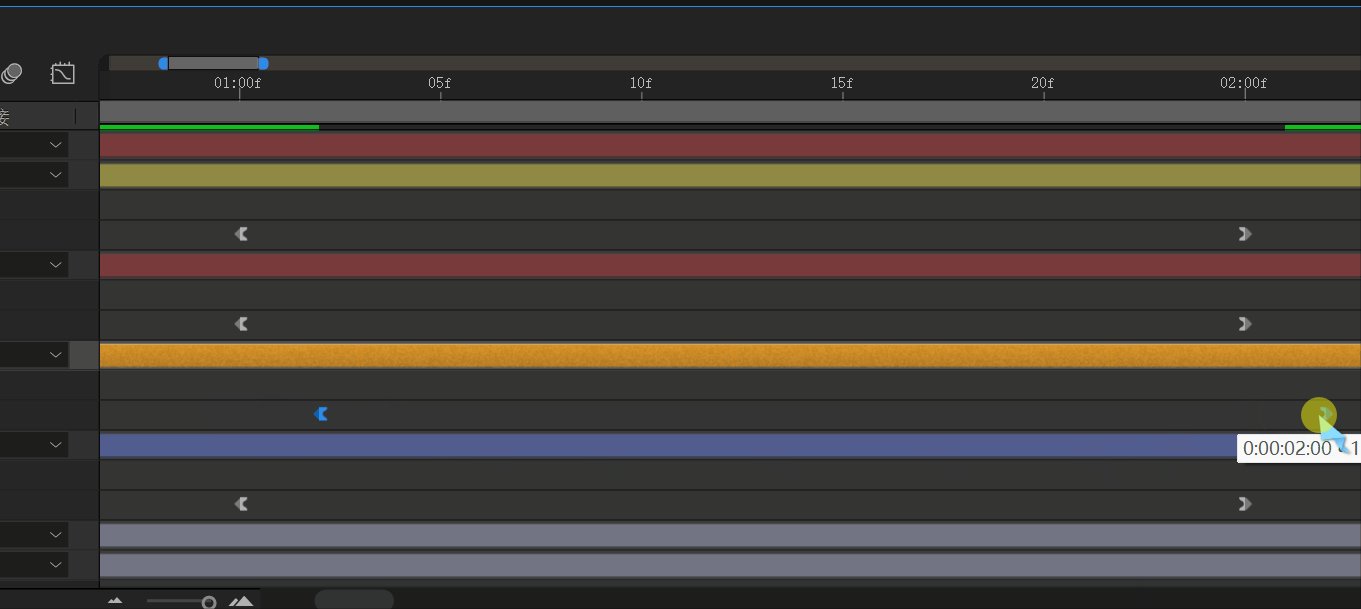
接下来拖动时间轴到2s的位置,然后将宽度调整为1000

然后选中它们。

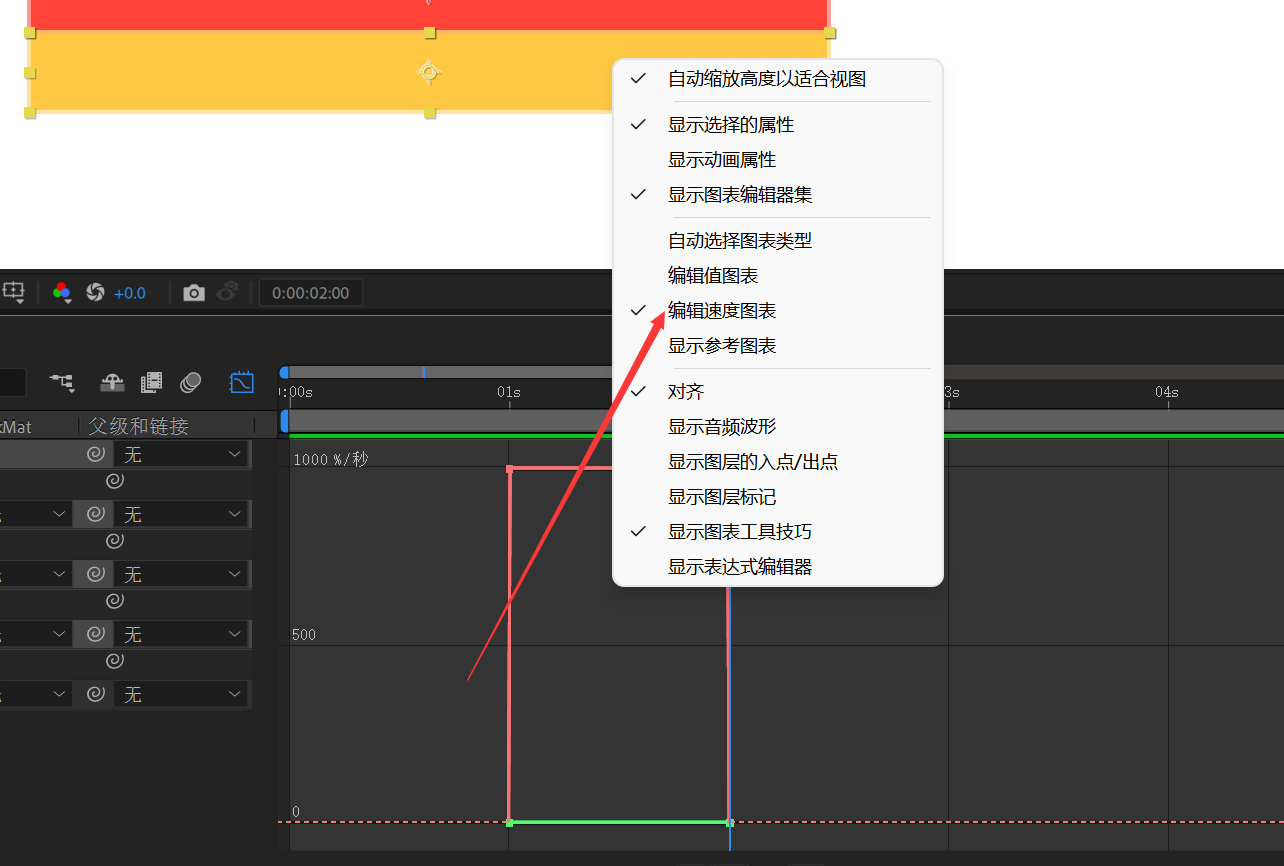
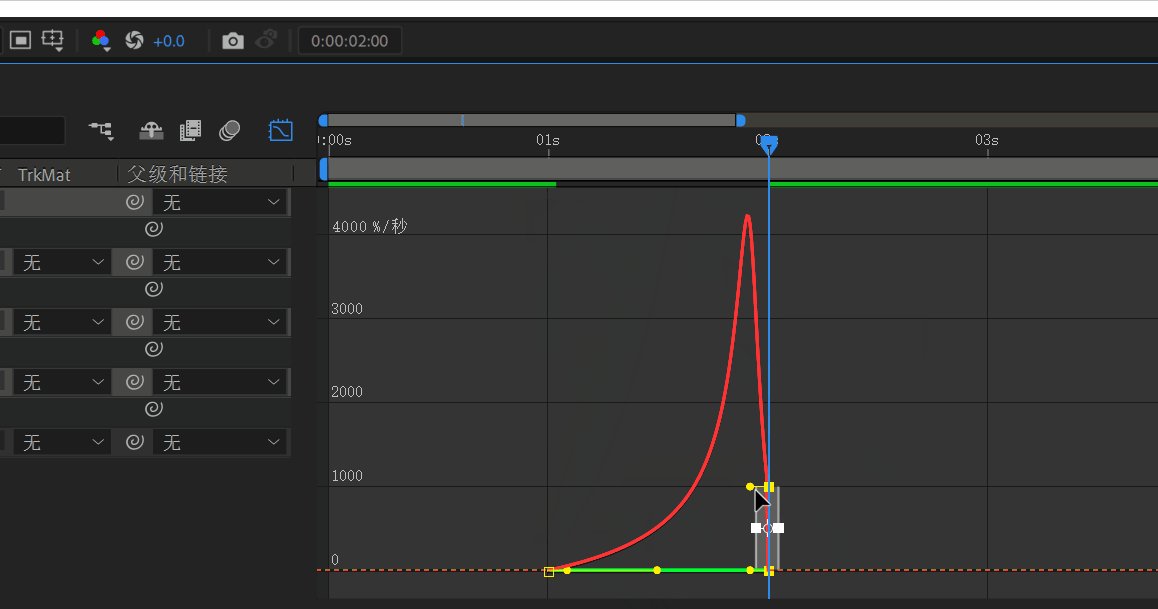
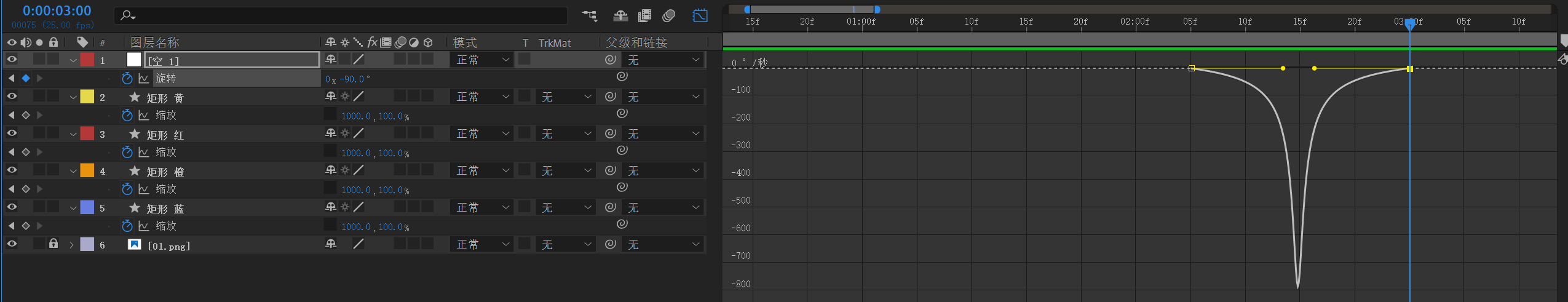
打开图表编辑器

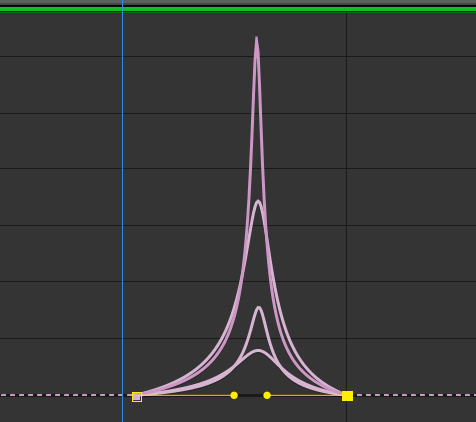
然后右键打开速度图表

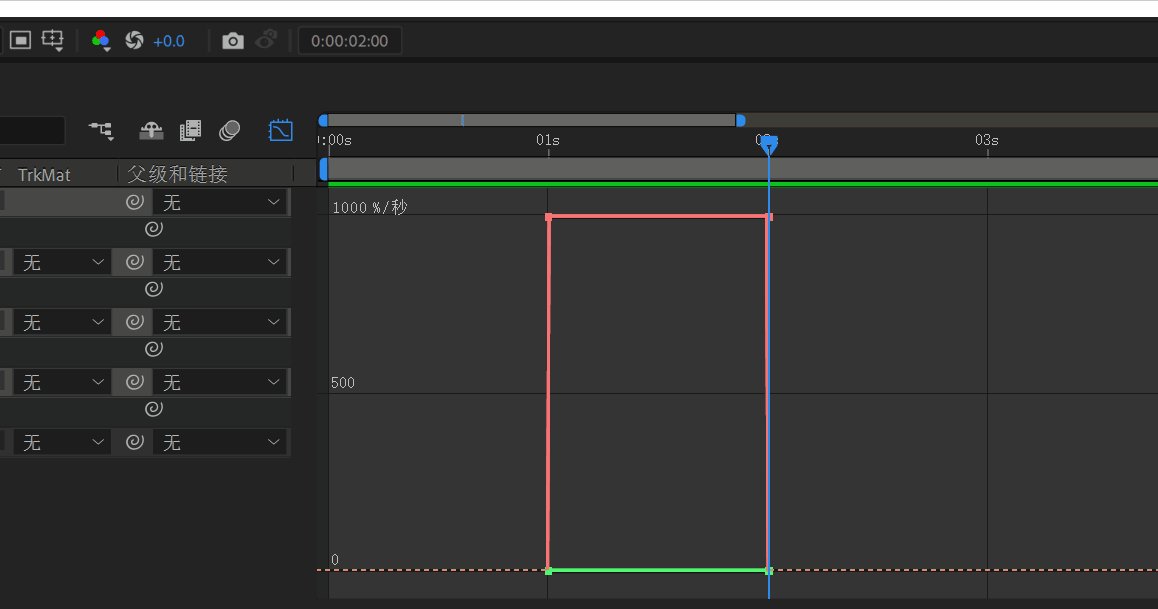
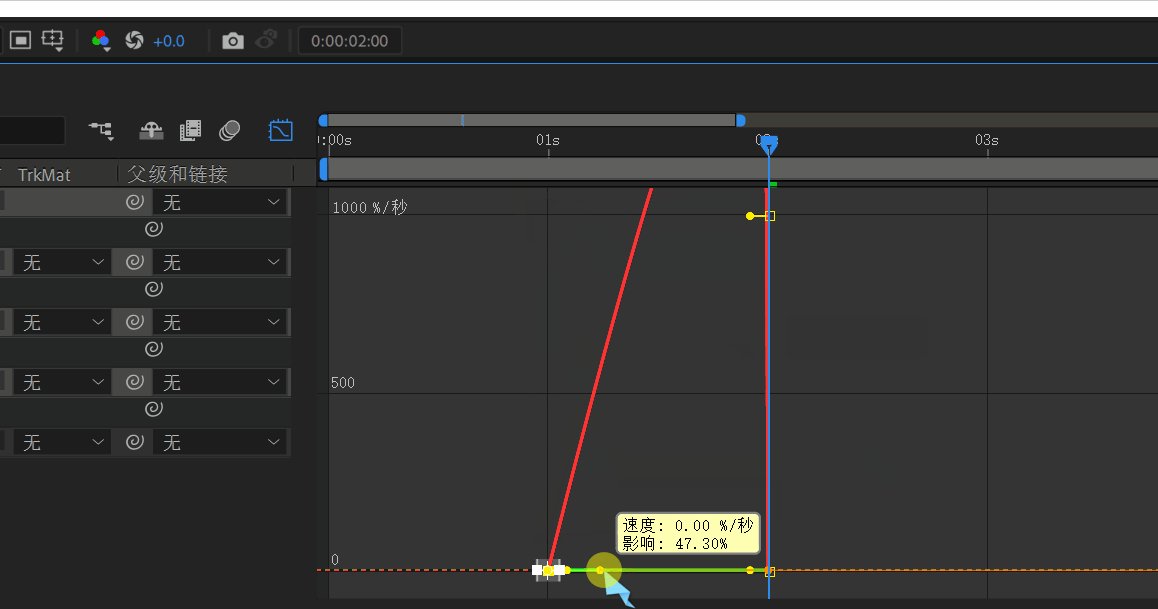
创建缓入缓出效果,调整速度曲线为这种钟形曲线就可以了,记得先选中4个才能一起拖动。

再点一下图表编辑器就可以退出了。
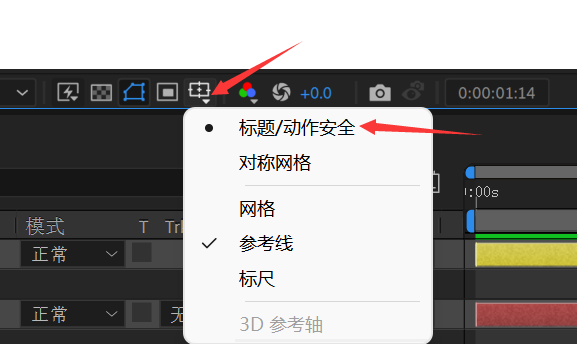
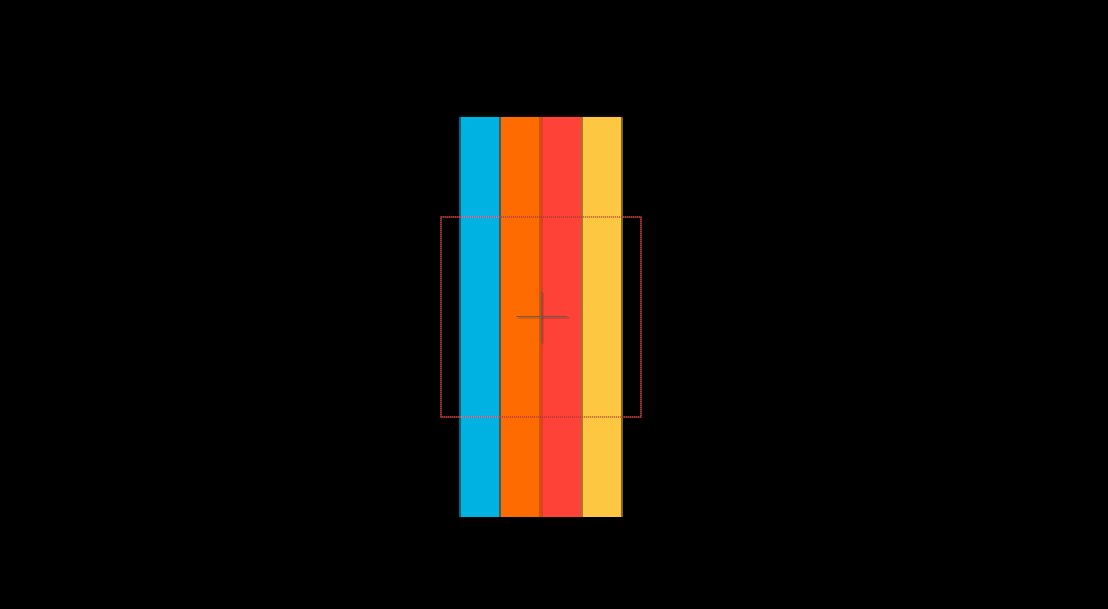
接下来打开安全框->标题/动作安全

然后将4个矩形拖到合成的中心位置就可以了。

创建旋转动画
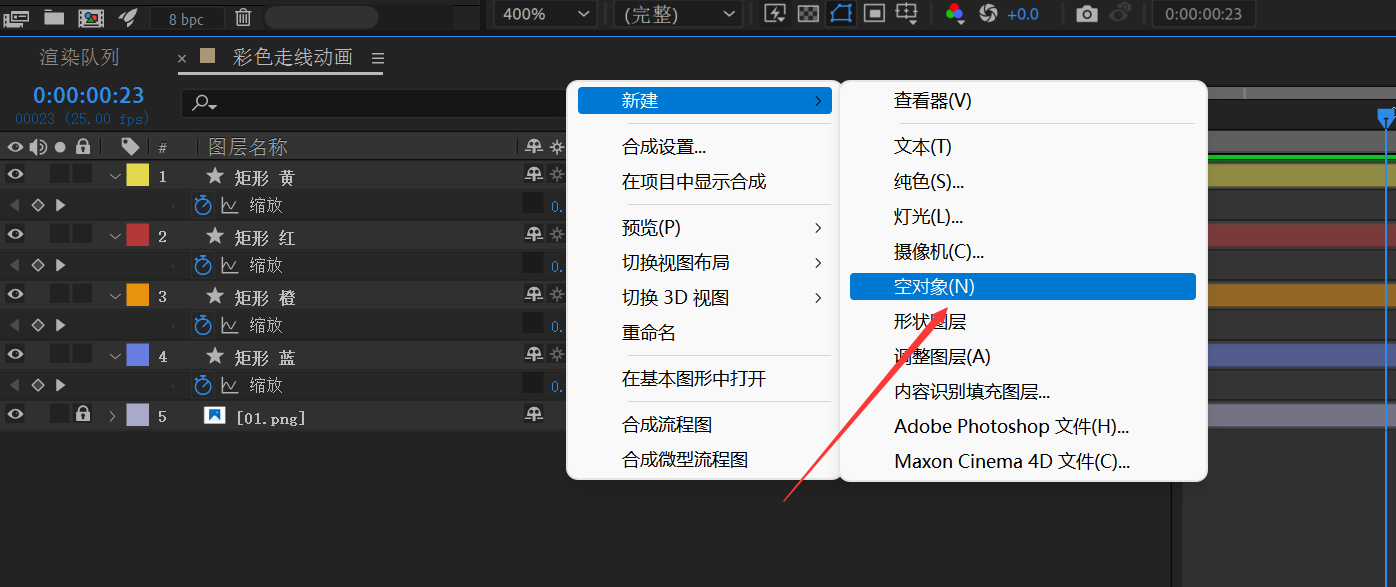
首先是右键时间轴的空白区域。

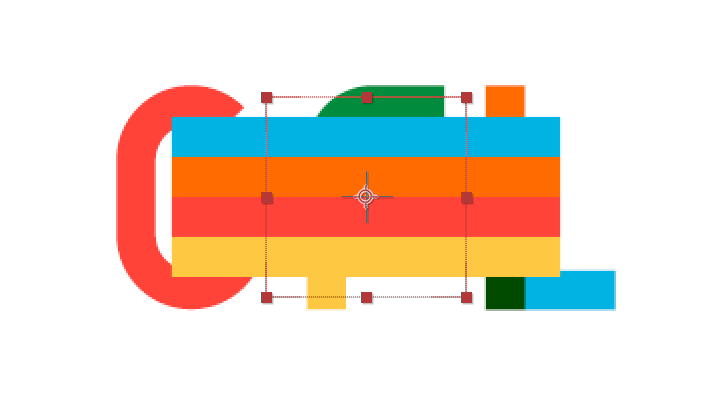
将空对象移动到画面中间,并且使用Motion2将锚点居中(参考上面)

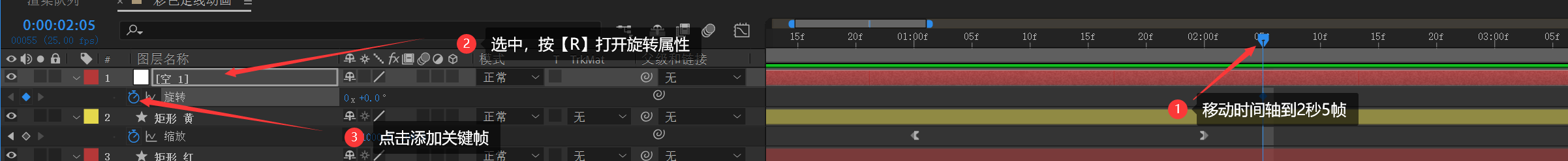
接着定位时间轴到2秒5帧的位置,然后选中图层,按【R】打开旋转属性,点击码表添加关键帧

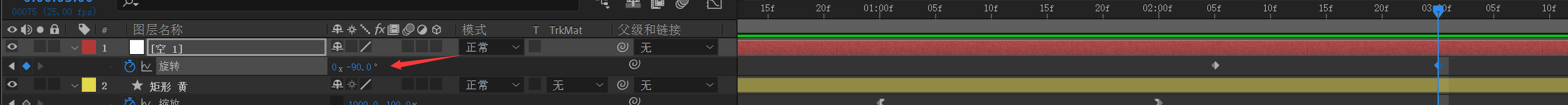
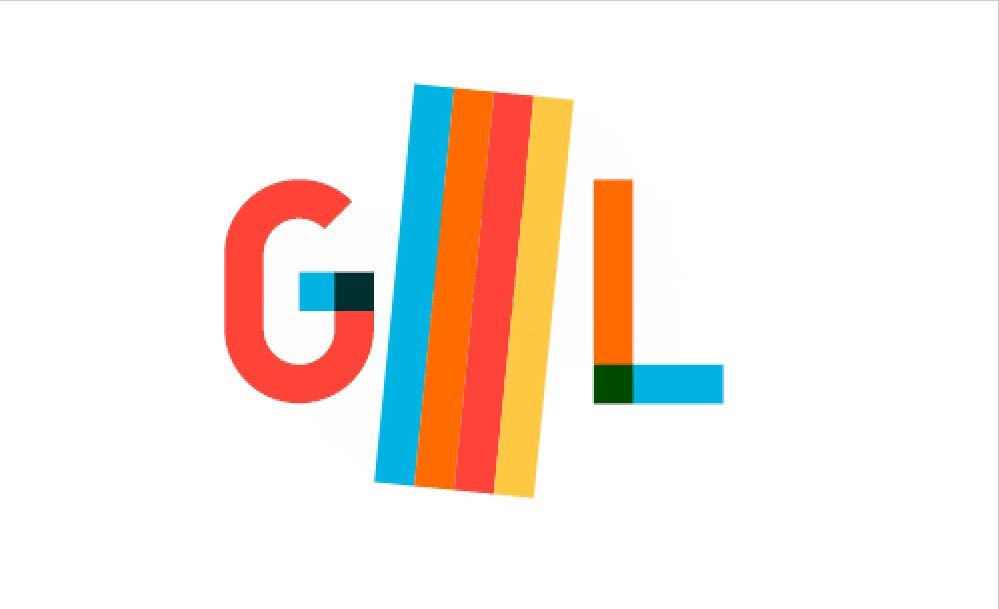
定位到3s,,然后修改旋转属性为-90,会自动打上关键帧。

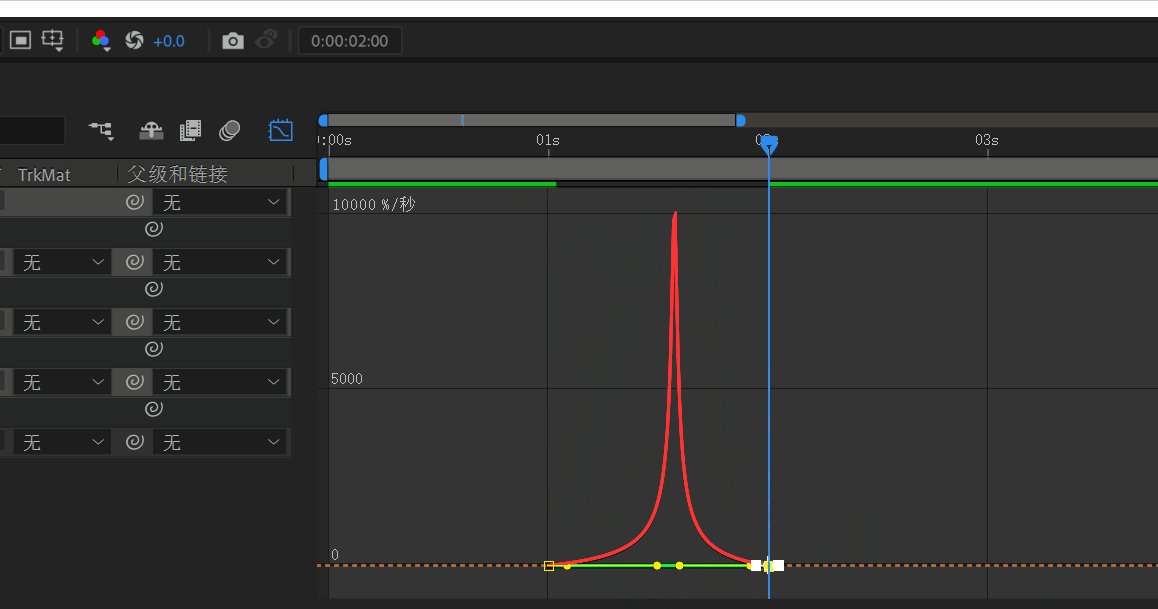
选中两个关键帧,打开图表编辑器,调整速度曲线为缓入缓出,跟上面一致。

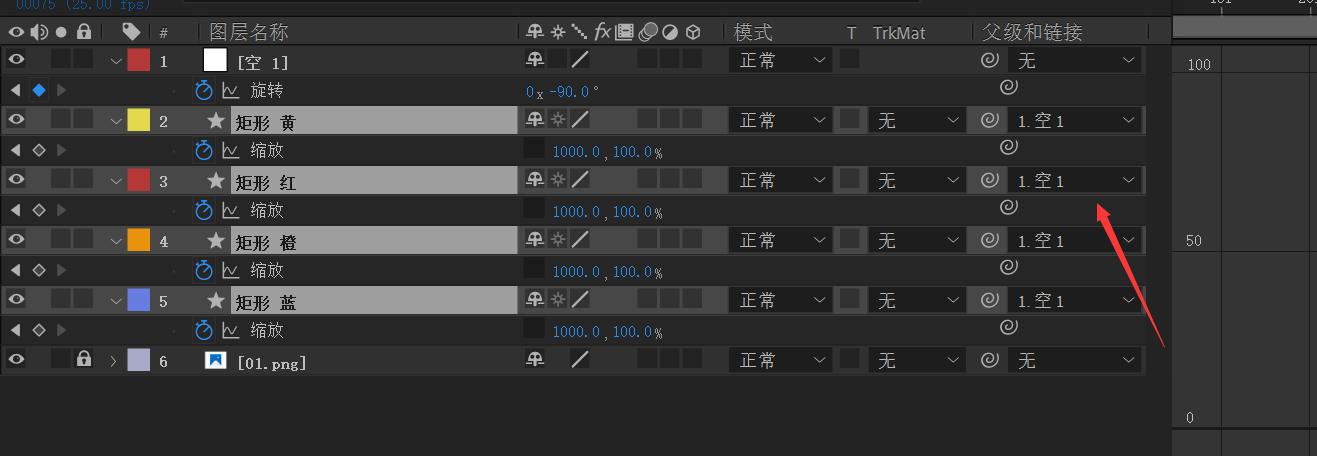
退出图标编辑器。选中4个矩形,将父级改为[空 1]

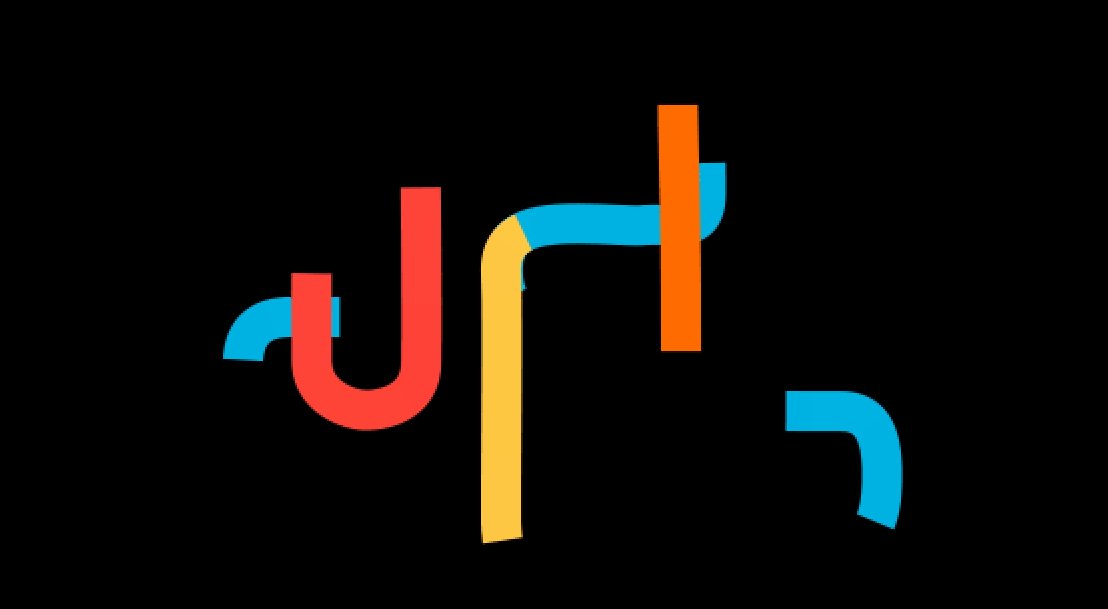
位置移动
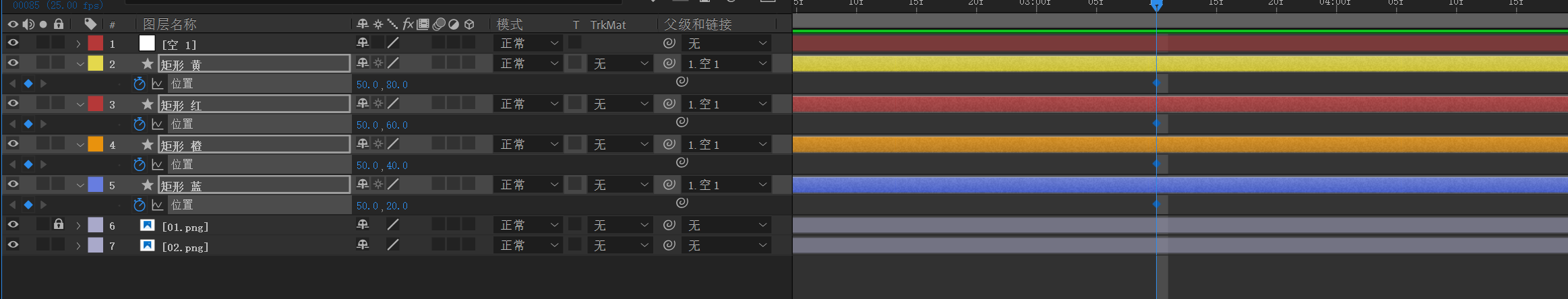
将02.png拖入时间轴,将时间轴定位到3秒10帧的位置,按【P】打开位置属性,点击码表添加关键帧。

将时间轴移动到4s,分别将矩形左右移动到合适的位置。
小提示:因为我这里的原图用了白色的底,所以取消一下才看得到。

下面分别调整速度曲线为缓入缓出效果,因为移动距离不一样,所以每个都要单独调整为钟形。

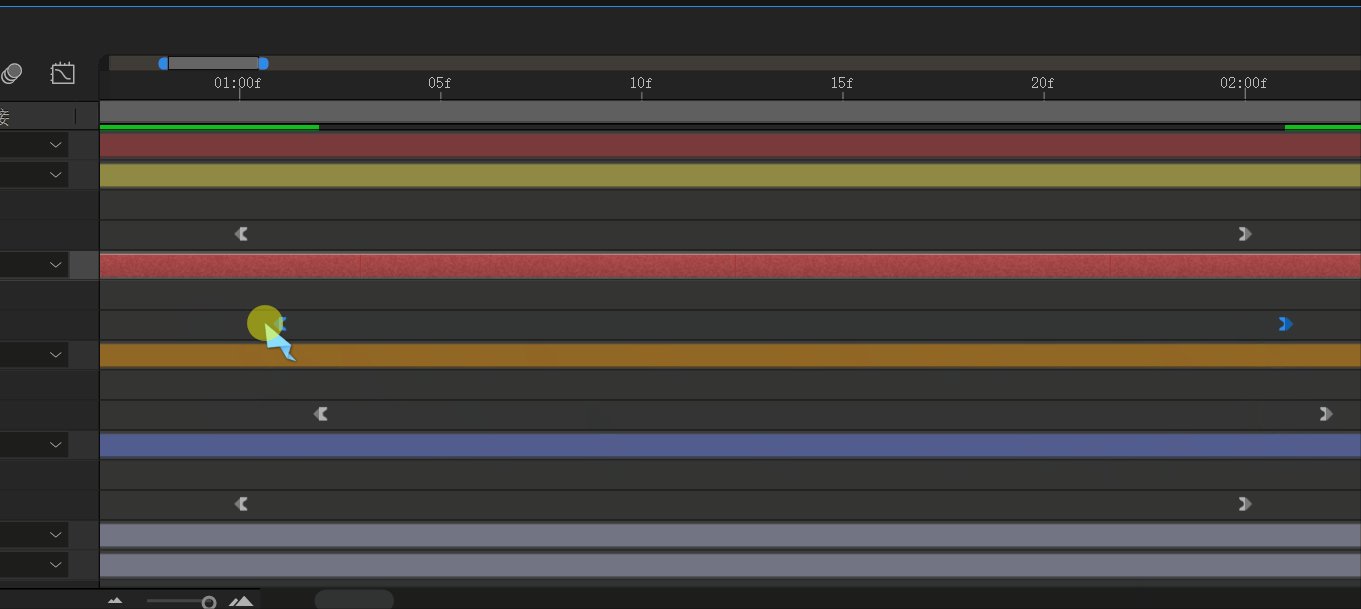
选中4个矩形,按【U】打开关键帧属性,拖动位置移动关键帧为每个错开2帧。

然后按【空格】键可以播放看一下。

有那个feel了。
裁切合成
先选中空对象和4个矩形图层,然后定位时间轴到4s的位置,按【Alt ]】更改时间长度。

定位图形
先把所有图层锁都点上,防止误操作。

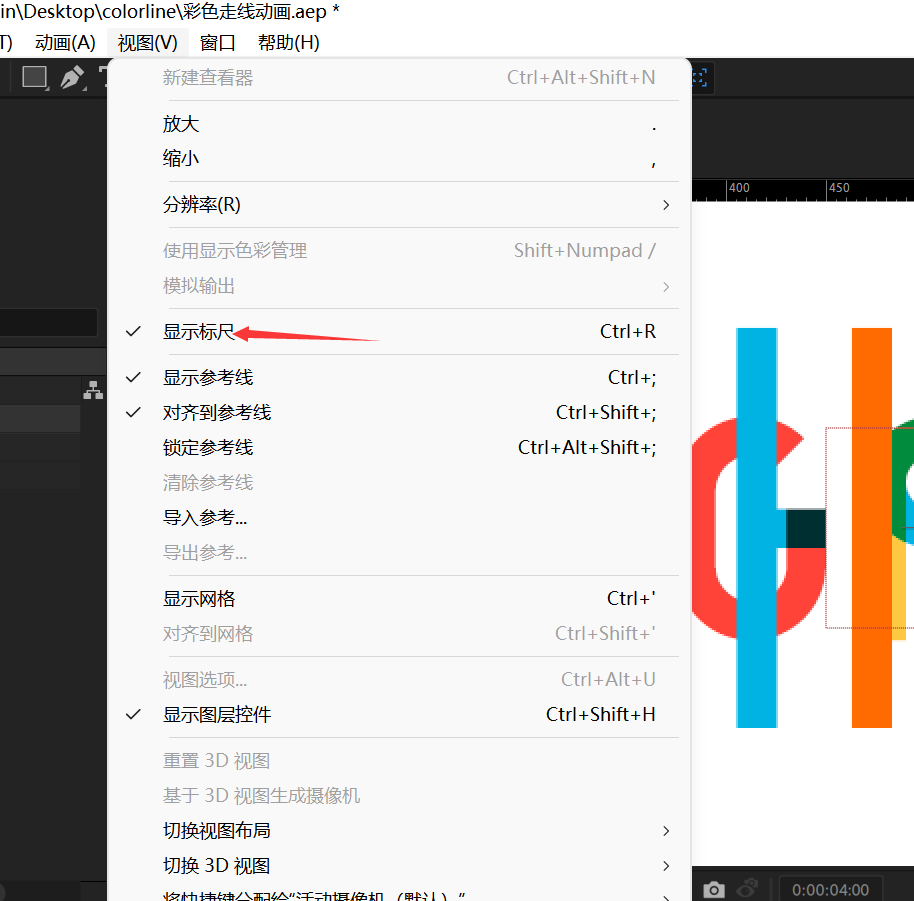
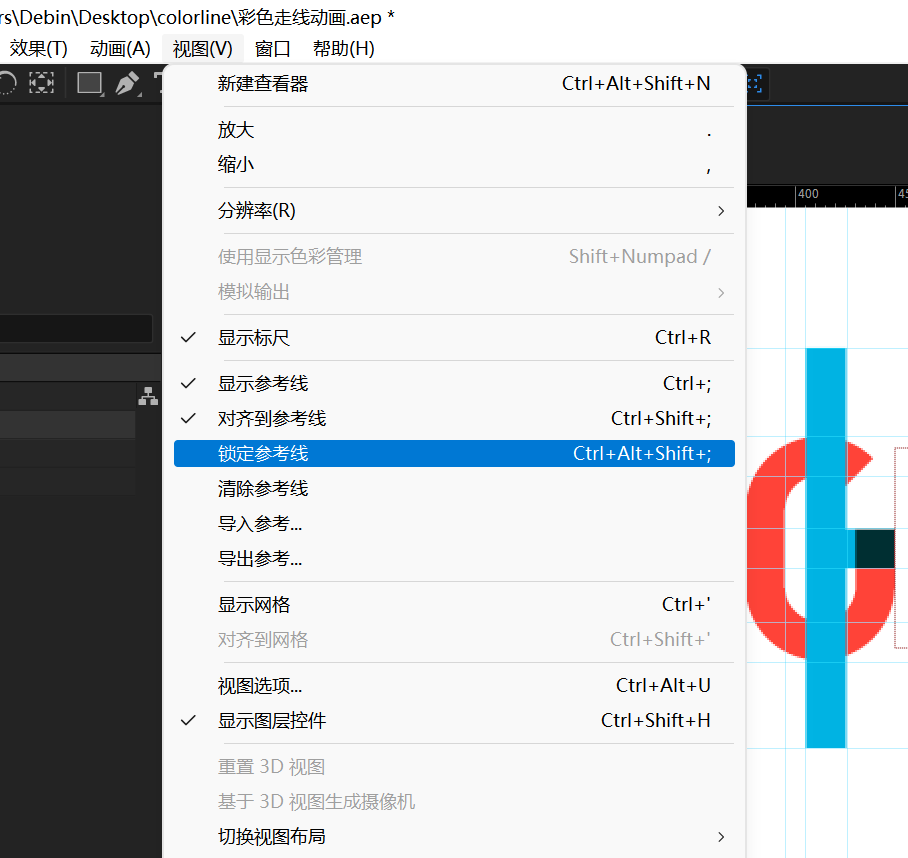
在上面的视图->显示标尺

然后拖动参考线出来

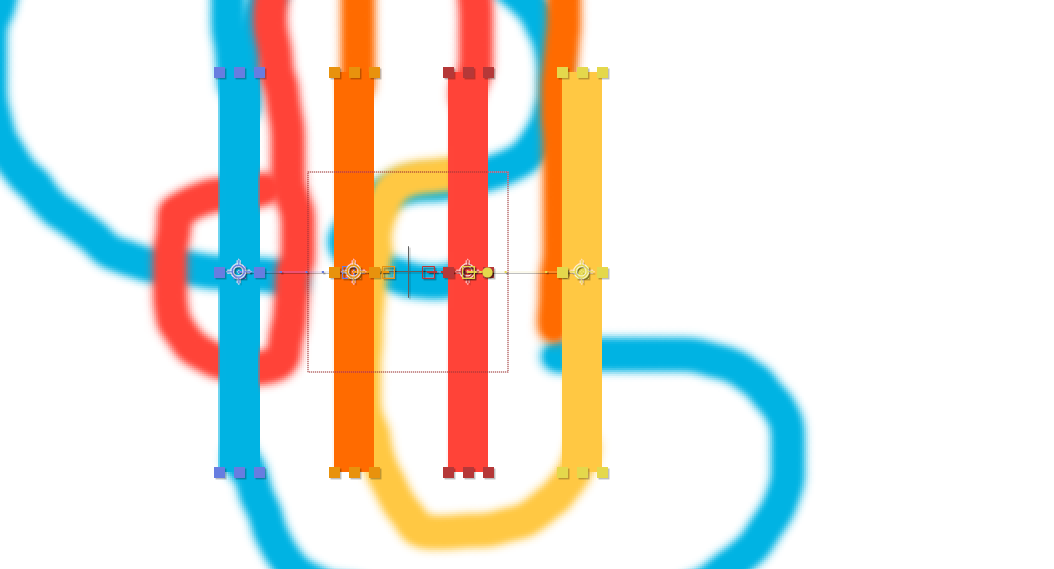
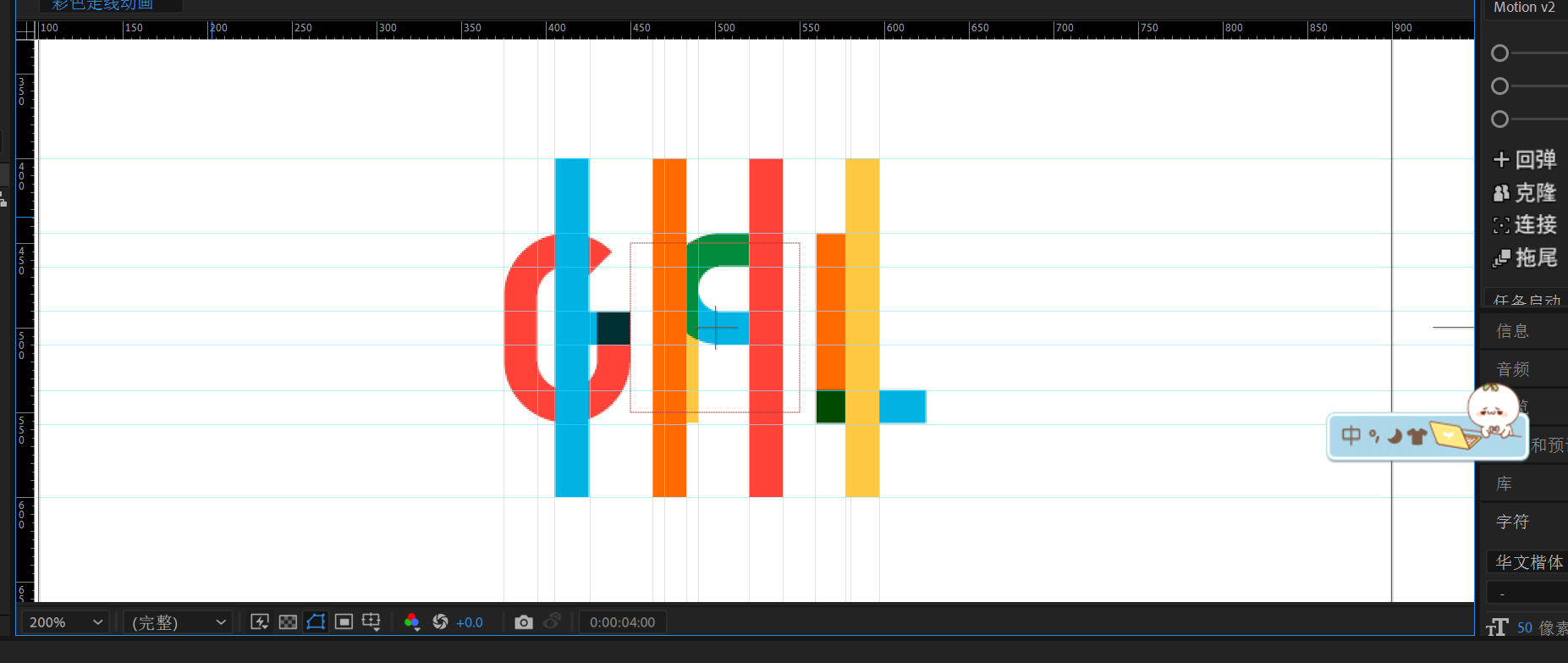
使用参考线定位到形状的位置,像这样

最后锁定参考线。

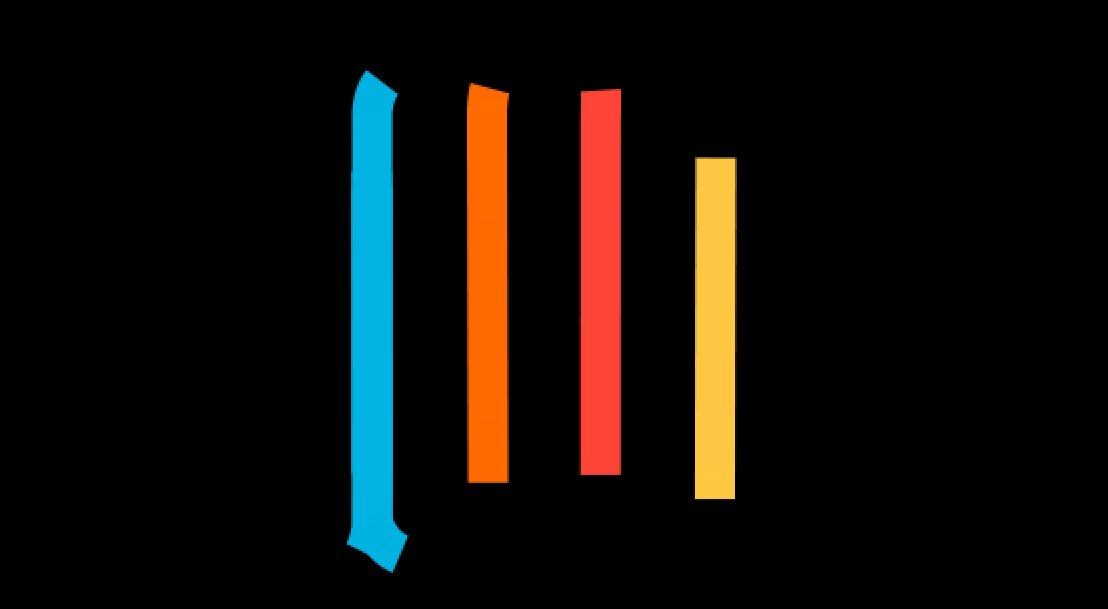
创建走线
现在到了最难的部分了,开始绘制走线。
选中空白区域,然后选择钢笔工具【G】。
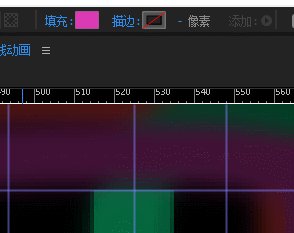
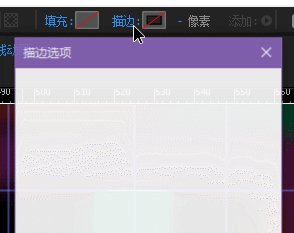
配置钢笔工具的属性,无填充,描边20,颜色为需要走线的颜色。

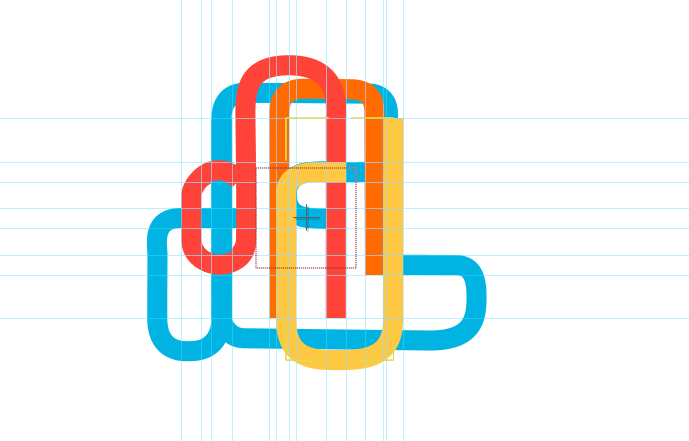
用钢笔工具勾勒一下线条就可以了。

可以多加调整,使路线更加平滑。钢笔工具的使用教程可以在百度上多看一下,很快就可以学会的。
先点击空白处,再使用钢笔工具创建路径,然后现在将所有的路径创建完吧。
画好之后就像这个样子。

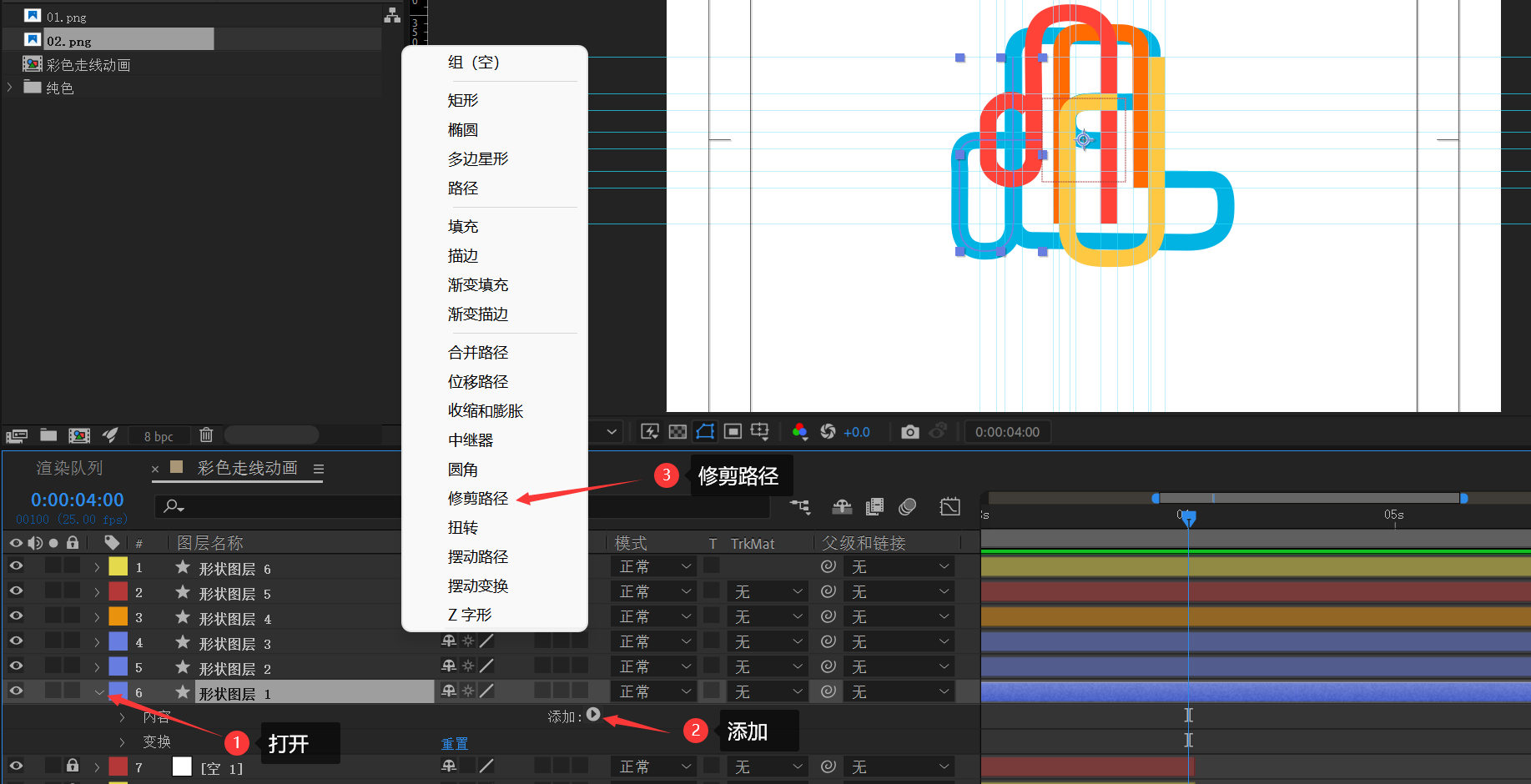
修剪路径
首先选择第一个路径,然后打开修剪路径。

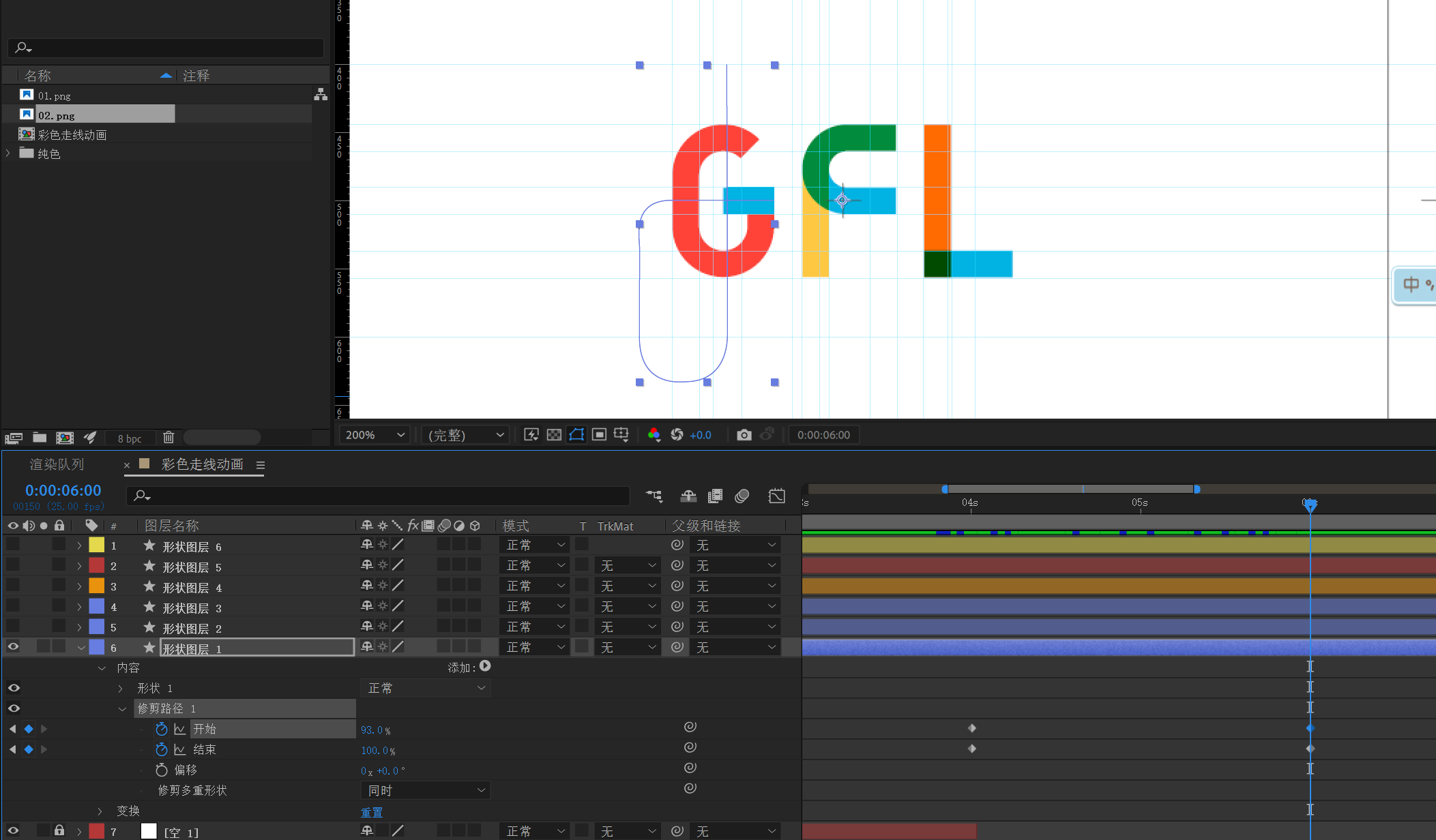
打上开始和结束关键帧,然后调整开始的百分比,使得路径刚好与之前的矩形重合,然后定位到6s,再调整开始和结束百分比刚好与文字的部分重合。

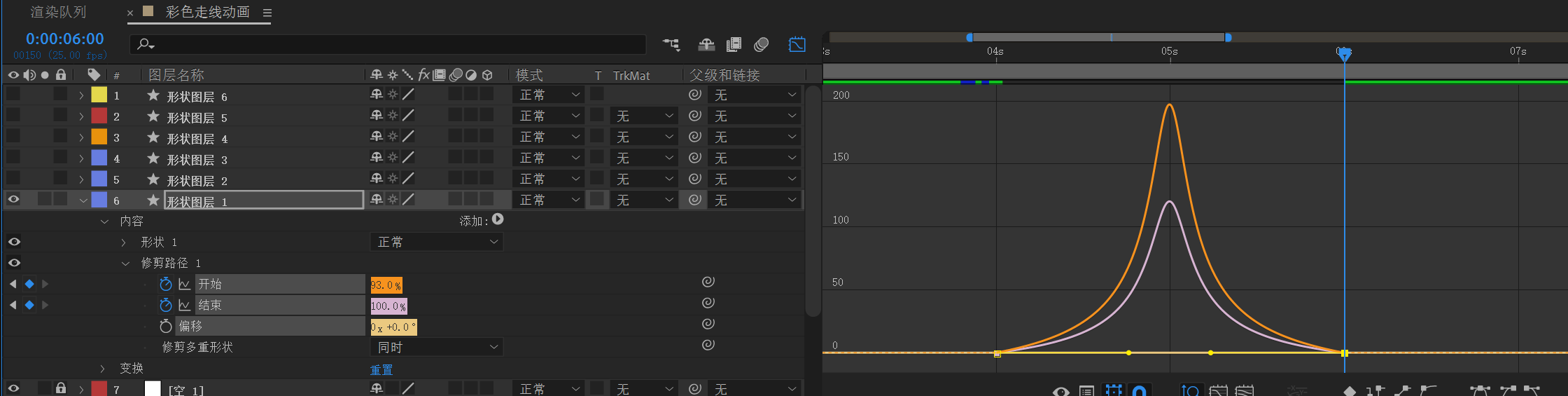
再选中4个关键帧,打开图表编辑器,添加缓入缓出效果。

同理其他的路径做一样的处理。记得每一个速度曲线都要调整。

按空格预览一下。

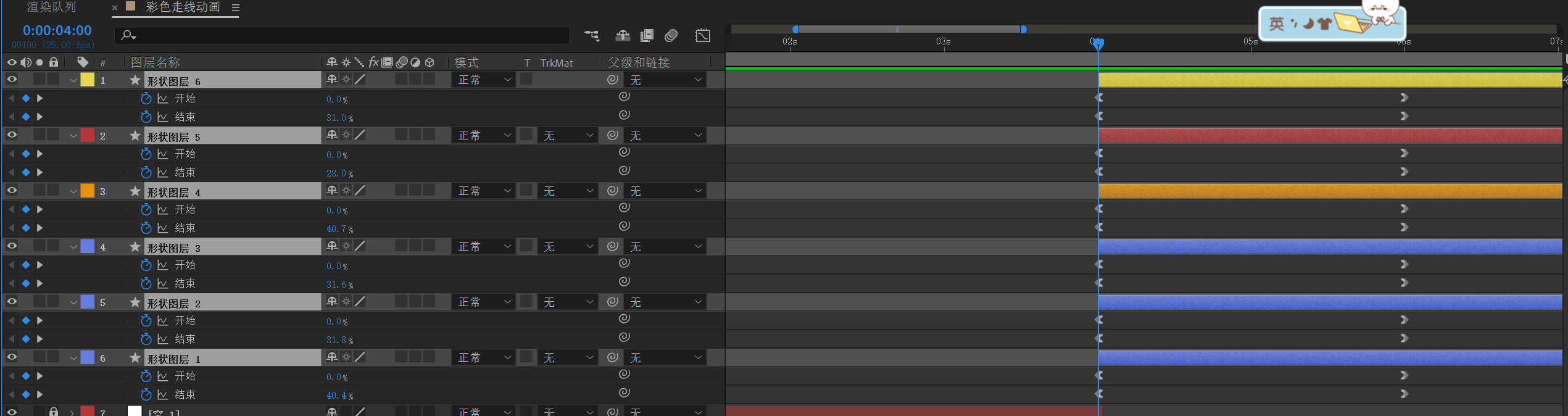
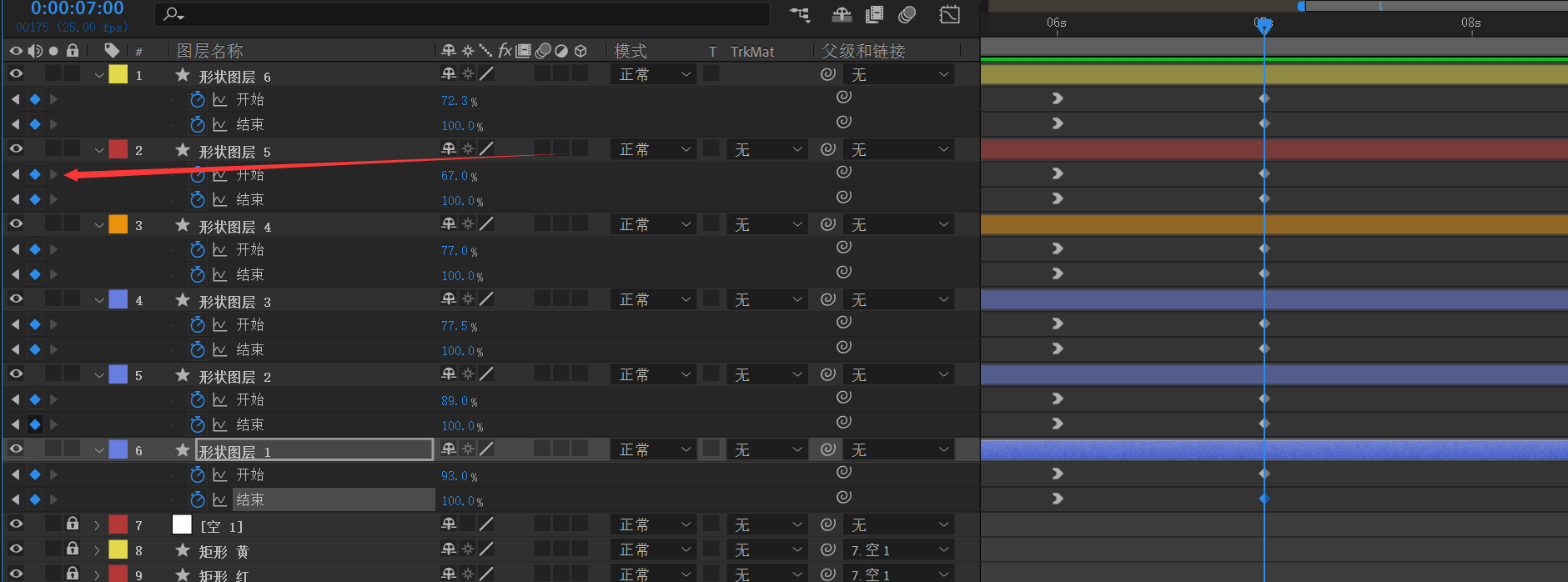
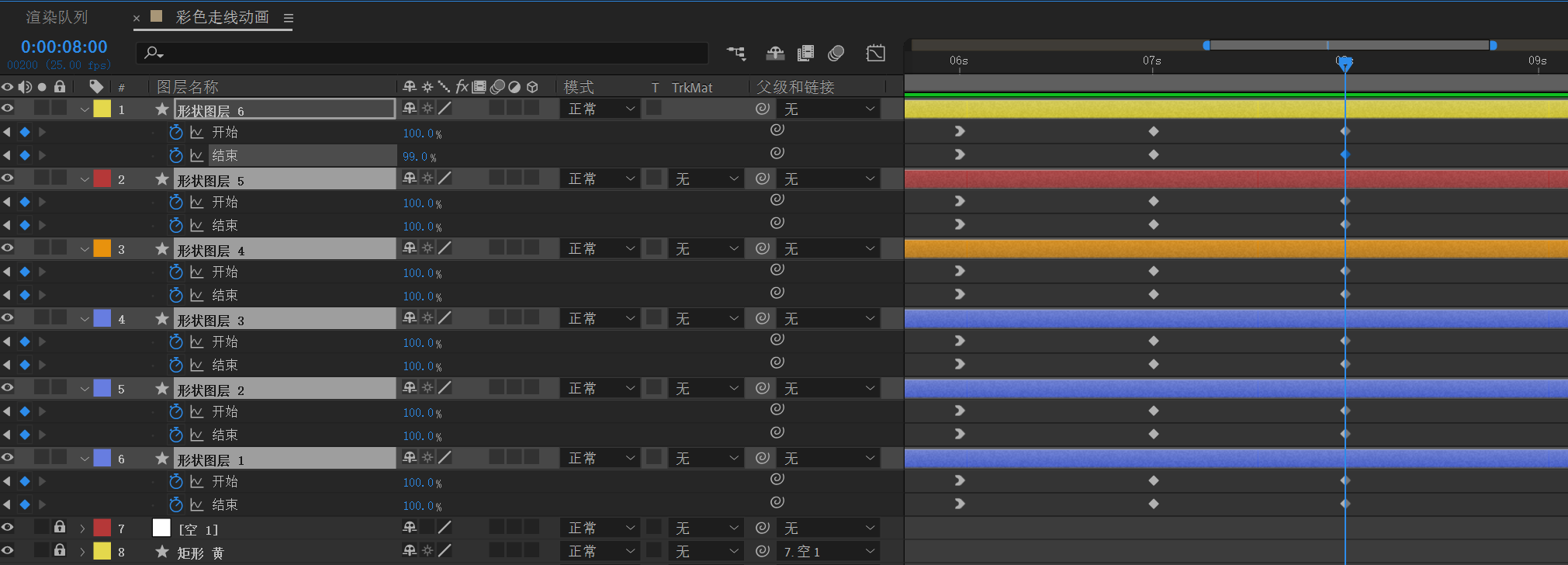
最后定位时间轴到7s的位置,选中所有路径,按前面的菱形添加关键帧,

再定位到8s的位置,将开始的值设置为100,然后打上关键帧

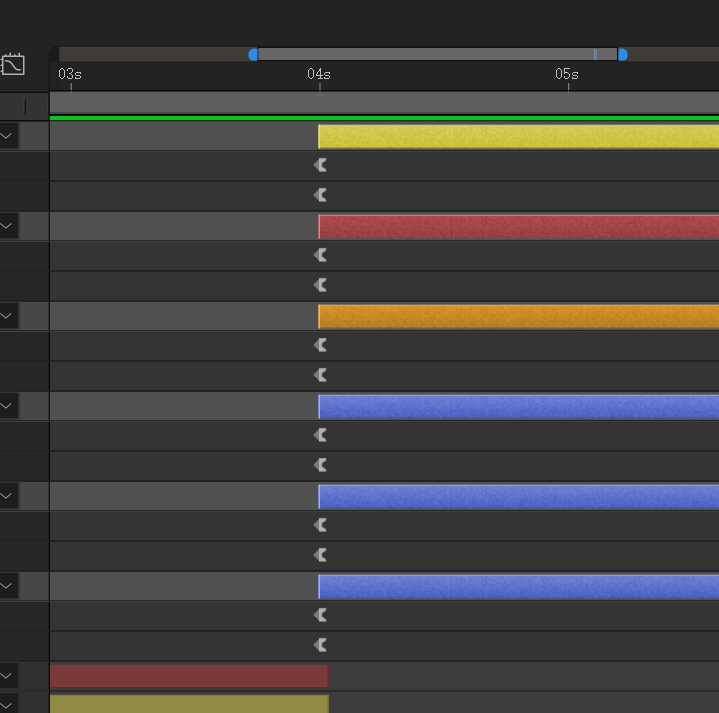
回到4s的时候,移动时间轴,按【Alt [】修剪时间轴。

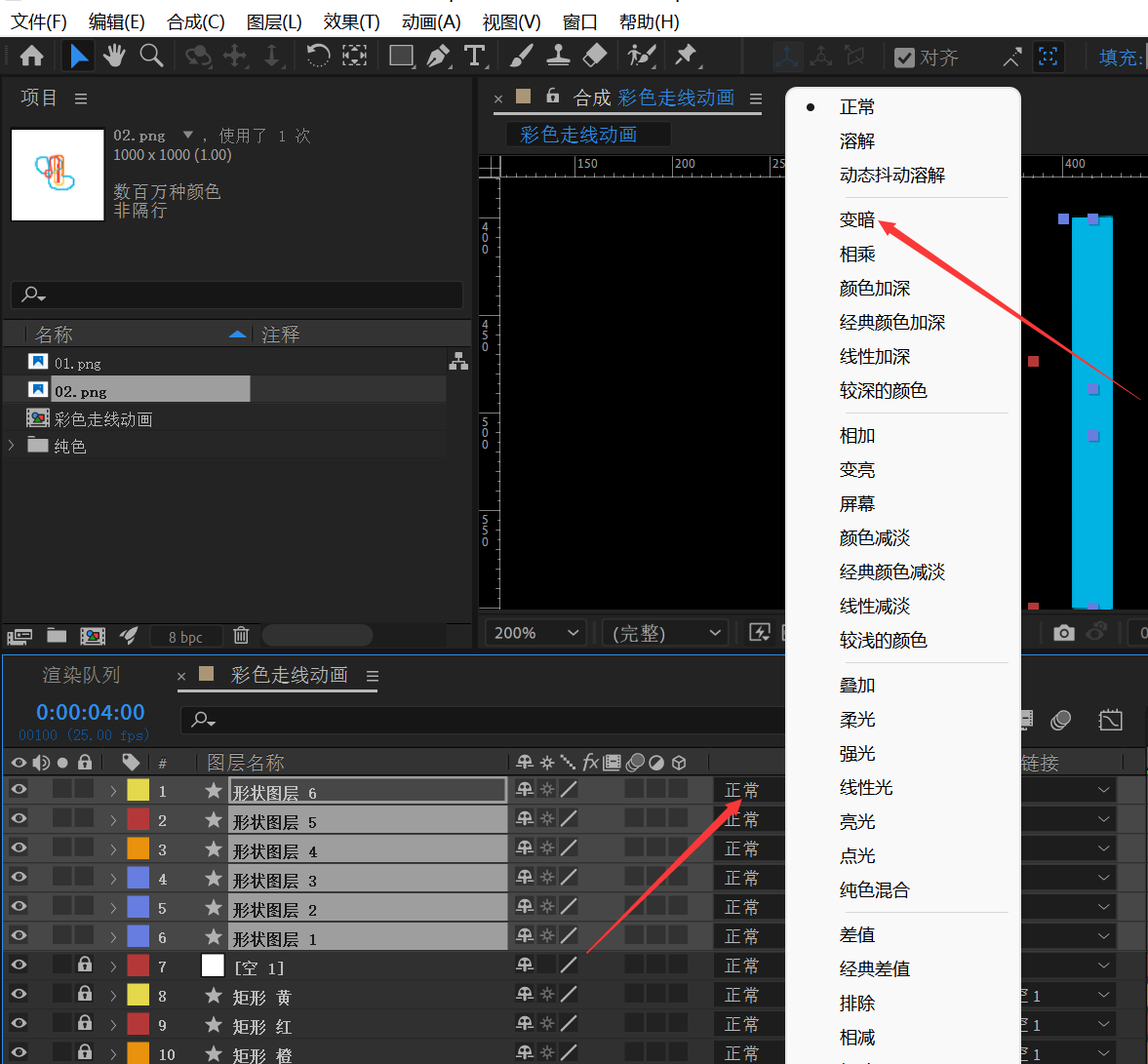
将路径模式改为变暗

导出合成
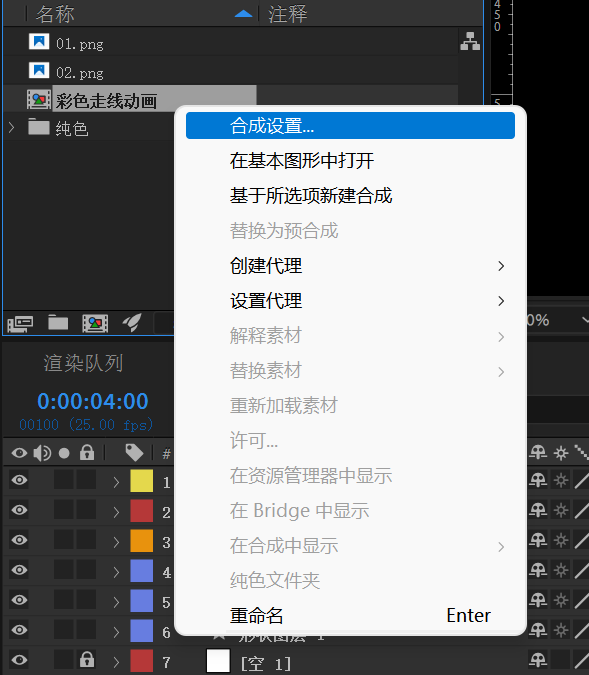
至此,我们的走线动画就制作完成啦,将最下面的两个01.png和02.png删除,然后右键合成设置。

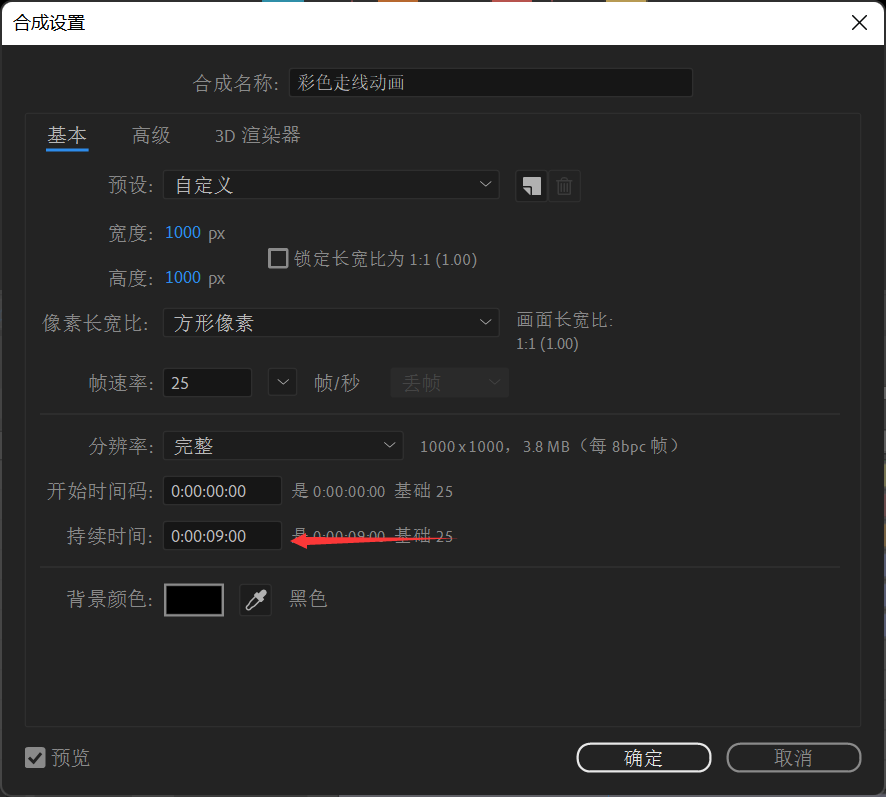
将持续时间改为9s

到此,我们的走线动画就制作完成啦
欢迎大家在评论区交作业。
